Android转载四:(布局)ImageView scaleType属性测试
原始地址: http://blog.csdn.net/xilibi2003/article/details/6628668
使用ImageView时经常会用到scaleType属性,如:
<ImageView android:layout_width="50dp" android:layout_height="50dp" android:scaleType="matrix" android:src="@drawable/sample_small" />
scaleType属性的各个值总是记不住之间的区别。今天找点时间总结了一下:
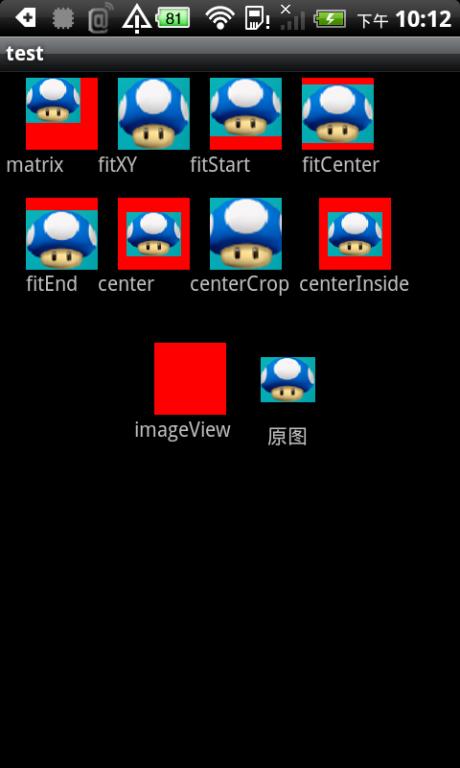
scaleType的属性值有:matrix fitXY fitStart fitCenter fitEnd center centerCrop centerInside
它们之间的区别如下:


郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































