WebStorm 8.0.3下简单运行pomelo项目
关于WebStorm
据说WebStorm是Javascript脚本调试中的大哥大,无论对于客户端脚本还是对于服务器端脚本都没有问题,特别是它对基于node.js的脚本调试提供了完美支持,所以,我毫不犹豫地选择了它。还好,你可以很容易地下载到你想要的版本,目前8.0.3比较好找。安装简单(如上一篇文章所述,我的安装环境为32位WIN7),自不必赘述。
导入服务器项目到WebStrom
如我上一篇中所述,使用命令pomelo init HelloWorld(细节见上一篇)可以轻松地创建一个基本的服务器端框架工程。下面描述的就是把HelloWorld工程导入到WebStorm中。
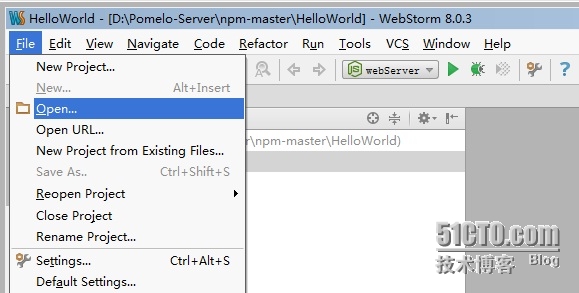
使用命令“文件”-“打开”,如下图所示。
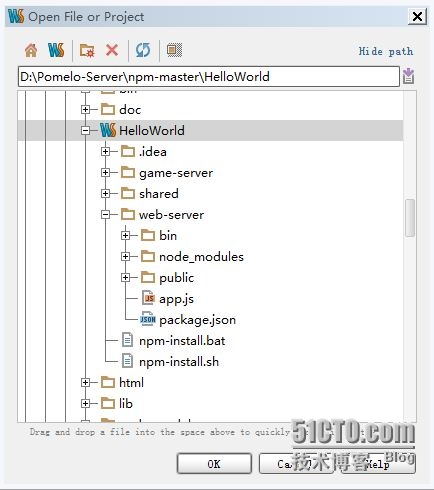
然后,出现如下对话框:
选择上图中的HelloWorld文件夹后,点击按钮OK即可。
之后,系统自动打开上述项目,如下图所示。
下面我们要进入服务器配置页面,以便WebStorm能够识别我们要运行的各个进程程序及可能的参数。
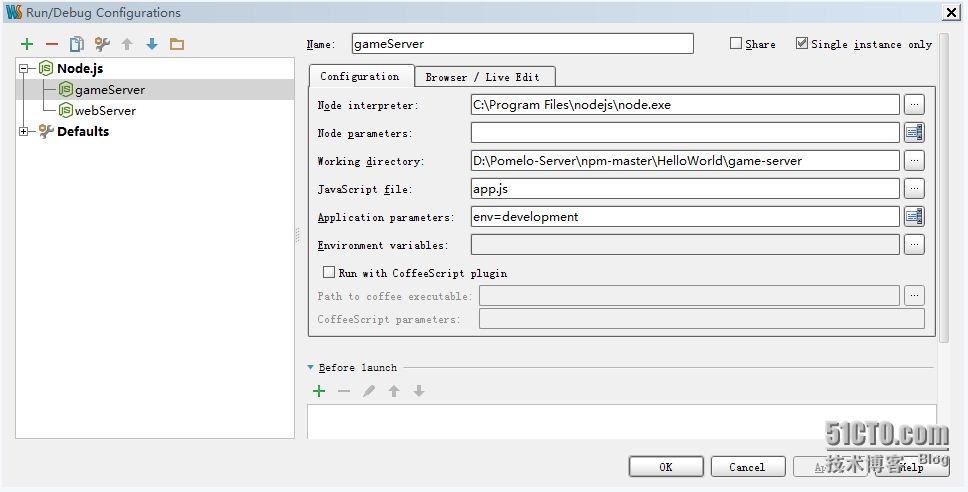
点击菜单“Run”-“Edit Configurations...”,打开Run/Debug configuration界面。点击左上方的+添加一个新的配置,从提示的下拉框中选择"Node.js",命名此配置为gameServer,并配置如下图所示内容:
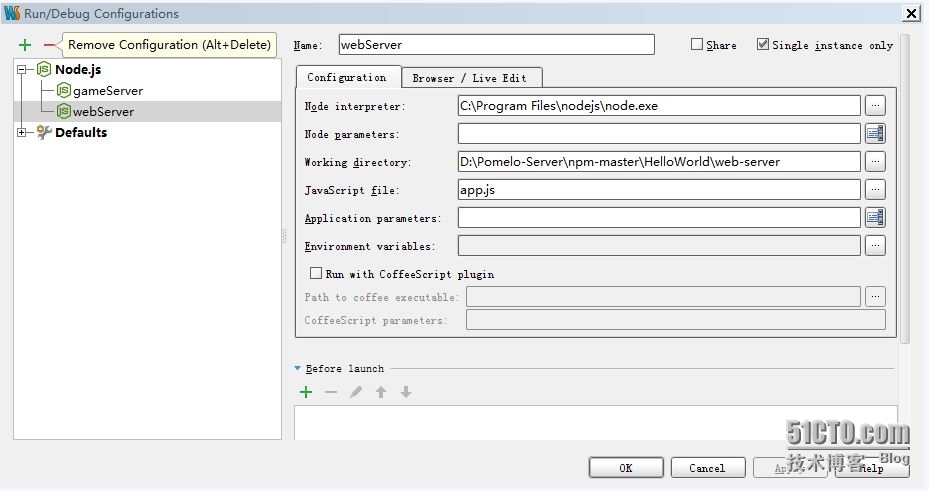
同理,再在Node.js下添加另一个命名为webServer的配置,内容如下图所示:
上面的配置非常简单,没有什么细节可注意的(都是先浏览定位到相应的文件夹,然后在Javascript file一行中再浏览选择相应的app.js文件即可)。
最后,点击OK退出对话框。
运行项目
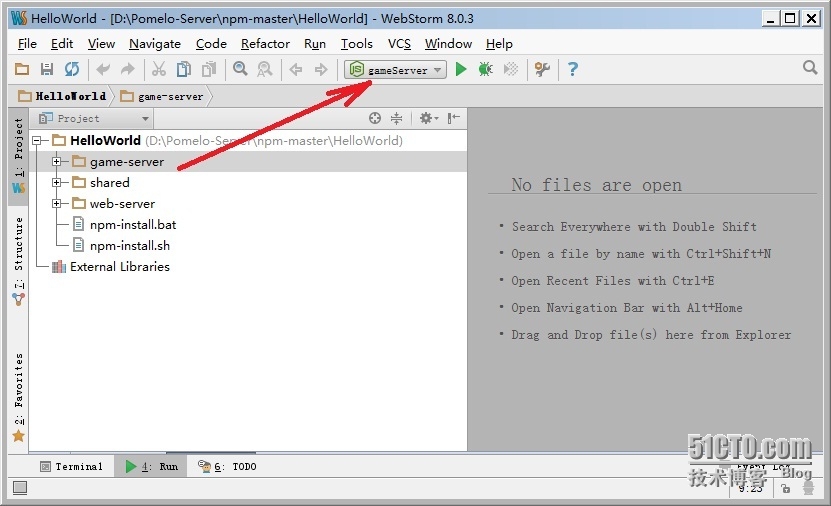
根据前一篇文章所述,我们先后运行gameserver和webserver,在webstorm IDE中运行也是一样。如下图所示:
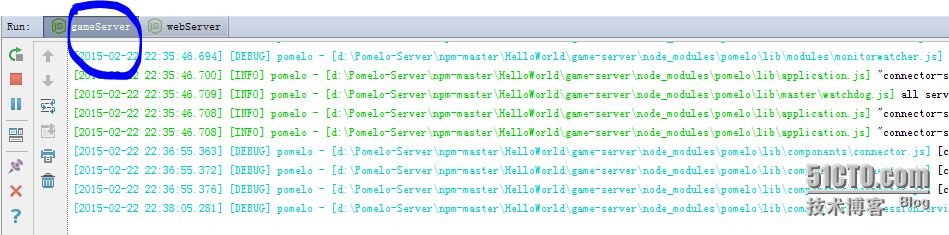
从上图红箭头所示的工具栏下拉列表下选择gameServer,然后点击紧邻的右边的绿色小箭头,即可运行项目的游戏服务器进程。此时你会注意到Webstorm下部的命令行框中会运行一些内容,如我们前一篇文章中命令行下输出内容完全一致,如下图所示。
以同样方式,再选择启动webserver,你会同样观察到类似于前一篇文章中看到的输出内容于下部的webServer选择卡中。
接下来,你启动你的浏览器,输入URL:http://127.0.0.1:3001/index.html并回车,你会观察到如前所述的简单界面,提示你一切入门顺利。
参考资源
http://blog.csdn.net/wangqiuyun/article/details/9794711
https://github.com/NetEase/pomelo/wiki/使用-WebStorm-IDE-调试-Pomelo-应用程序
本文出自 “青峰” 博客,请务必保留此出处http://zhuxianzhong.blog.51cto.com/157061/1614987
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。