[WebGL入门]二十一,从平行光源发出的光

照亮世界
光的模拟

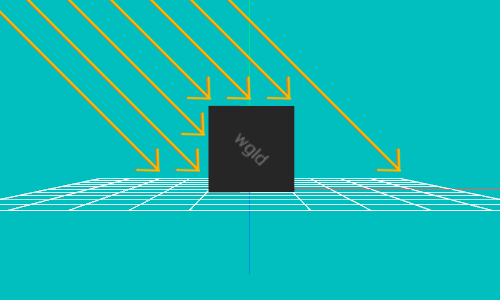
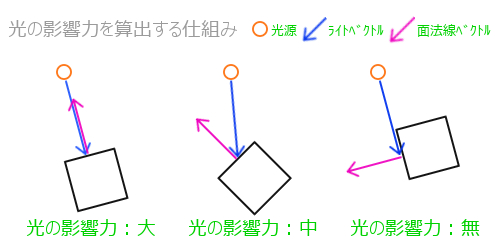
什么是平行光源

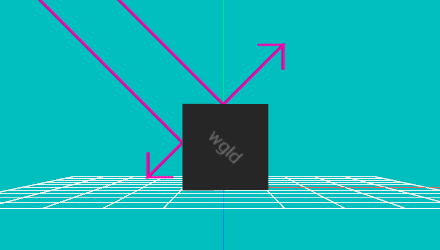
法线向量和光向量


定向灯的着色器
attribute vec3 position;
attribute vec3 normal;
attribute vec4 color;
uniform mat4 mvpMatrix;
uniform mat4 invMatrix;
uniform vec3 lightDirection;
varying vec4 vColor;
void main(void){
vec3 invLight = normalize(invMatrix * vec4(lightDirection, 0.0)).xyz;
float diffuse = clamp(dot(normal, invLight), 0.1, 1.0);
vColor = color * vec4(vec3(diffuse), 1.0);
gl_Position = mvpMatrix * vec4(position, 1.0);
}什么是逆矩阵呢? 这次在顶点着色器中添加的invMatrix是用来保存模型坐标 平行光源发出的光(定向灯发出的光)通常需要光向量, 本来正确的光的位置和方向,因为受到模型坐标变换的影响, 模型沿着x轴旋转45度的话,就向反方向旋转45度, 这样,就需要为光准备一个模型坐标变换矩阵的逆矩阵, |
vec3 invLight = normalize(invMatrix * vec4(lightDirection, 0.0)).xyz; float diffuse = clamp(dot(normal, invLight), 0.1, 1.0); vColor = color * vec4(vec3(diffuse), 1.0);
向VBO中追加法线信息
// 生成圆环体的函数
function torus(row, column, irad, orad){
var pos = new Array(), nor = new Array(),
col = new Array(), idx = new Array();
for(var i = 0; i <= row; i++){
var r = Math.PI * 2 / row * i;
var rr = Math.cos(r);
var ry = Math.sin(r);
for(var ii = 0; ii <= column; ii++){
var tr = Math.PI * 2 / column * ii;
var tx = (rr * irad + orad) * Math.cos(tr);
var ty = ry * irad;
var tz = (rr * irad + orad) * Math.sin(tr);
var rx = rr * Math.cos(tr);
var rz = rr * Math.sin(tr);
pos.push(tx, ty, tz);
nor.push(rx, ry, rz);
var tc = hsva(360 / column * ii, 1, 1, 1);
col.push(tc[0], tc[1], tc[2], tc[3]);
}
}
for(i = 0; i < row; i++){
for(ii = 0; ii < column; ii++){
r = (column + 1) * i + ii;
idx.push(r, r + column + 1, r + 1);
idx.push(r + column + 1, r + column + 2, r + 1);
}
}
return [pos, nor, col, idx];
}// 获取attributeLocation并放入数组 var attLocation = new Array(); attLocation[0] = gl.getAttribLocation(prg, ‘position‘); attLocation[1] = gl.getAttribLocation(prg, ‘normal‘); attLocation[2] = gl.getAttribLocation(prg, ‘color‘); // 将attribute的元素个数保存到数组中 var attStride = new Array(); attStride[0] = 3; attStride[1] = 3; attStride[2] = 4; // 生成圆环体的顶点数据 var torusData = torus(32, 32, 1.0, 2.0); var position = torusData[0]; var normal = torusData[1]; var color = torusData[2]; var index = torusData[3]; // 生成VBO var pos_vbo = create_vbo(position); var nor_vbo = create_vbo(normal); var col_vbo = create_vbo(color);
// 获取uniformLocation并保存到数组中 var uniLocation = new Array(); uniLocation[0] = gl.getUniformLocation(prg, ‘mvpMatrix‘); uniLocation[1] = gl.getUniformLocation(prg, ‘invMatrix‘); uniLocation[2] = gl.getUniformLocation(prg, ‘lightDirection‘);
添加关于光的处理
// 各矩阵的生成和初始化 var mMatrix = m.identity(m.create()); var vMatrix = m.identity(m.create()); var pMatrix = m.identity(m.create()); var tmpMatrix = m.identity(m.create()); var mvpMatrix = m.identity(m.create()); var invMatrix = m.identity(m.create()); // 视图x投影坐标变换矩阵 m.lookAt([0.0, 0.0, 20.0], [0, 0, 0], [0, 1, 0], vMatrix); m.perspective(45, c.width / c.height, 0.1, 100, pMatrix); m.multiply(pMatrix, vMatrix, tmpMatrix); // 平行光源的方向 var lightDirection = [-0.5, 0.5, 0.5];
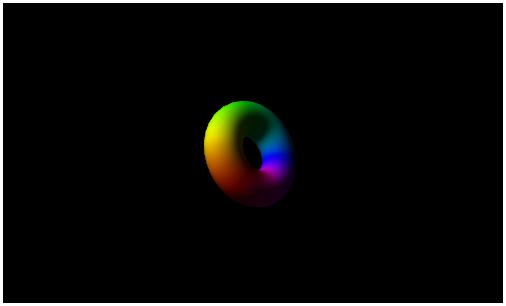
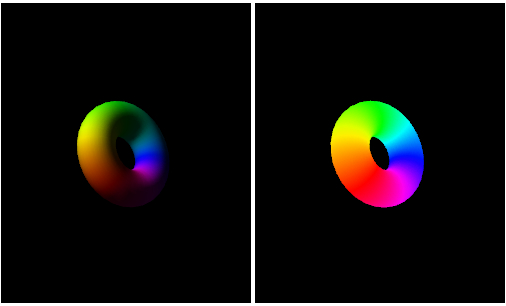
// 计数器自增 count++; // 用计数器计算角度 var rad = (count % 360) * Math.PI / 180; // 模型坐标变换矩阵的生成 m.identity(mMatrix); m.rotate(mMatrix, rad, [0, 1, 1], mMatrix); m.multiply(tmpMatrix, mMatrix, mvpMatrix); // 根据模型坐标变换矩阵生成逆矩阵 m.inverse(mMatrix, invMatrix); // uniform变量 gl.uniformMatrix4fv(uniLocation[0], false, mvpMatrix); gl.uniformMatrix4fv(uniLocation[1], false, invMatrix); gl.uniform3fv(uniLocation[2], lightDirection);
总结
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































