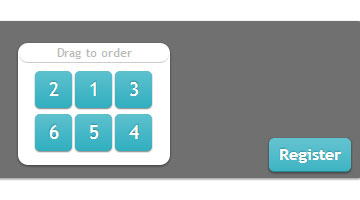
拖动排序 验证码
拖动排序 验证码

?
- <form?class="registration">??
- ??
- ????????????<fieldset>??
- ????????????????<legend>拖动排序</legend>??
- ????????????????<div?class="captcha_wrap">??
- ????????????????????<div?class="captcha">??
- ????????????Drag?to?order??
- ????????????????????</div>??
- ????????????????????<ul?id="sortable">??
- ????????????????????????<li?class="captchaItem">1</li>??
- ????????????????????????<li?class="captchaItem">2</li>??
- ????????????????????????<li?class="captchaItem">3</li>??
- ????????????????????????<li?class="captchaItem">4</li>??
- ????????????????????????<li?class="captchaItem">5</li>??
- ????????????????????????<li?class="captchaItem">6</li>??
- ????????????????????</ul>??
- ????????????????</div>??
- ????????????????<a?id="formsubmit"?class="button">Register</a>??
- ????????????</fieldset>??
- ????????</form>??
?
- <script?type="text/javascript">??
- ????????????(??
- ????????????function($){??
- ??
- ????????????????$.fn.shuffle?=?function()?{??
- ????????????????????return?this.each(function(){??
- ????????????????????????var?items?=?$(this).children();??
- ??
- ????????????????????????return?(items.length)??
- ??????????????????????????????$(this).html($.shuffle(items,$(this)))??
- ????????????????????????:?this;??
- ????????????????????});??
- ????????????????}??
- ??
- ????????????????$.fn.validate?=?function()?{??
- ????????????????????var?res?=?false;??
- ????????????????????this.each(function(){??
- ????????????????????????var?arr?=?$(this).children();??
- ????????????????????????res?=????((arr[0].innerHTML=="1")&&??
- ????????????????????????????(arr[1].innerHTML=="2")&&??
- ????????????????????????????(arr[2].innerHTML=="3")&&??
- ????????????????????????????(arr[3].innerHTML=="4")&&??
- ????????????????????????????(arr[4].innerHTML=="5")&&??
- ????????????????????????????(arr[5].innerHTML=="6"));??
- ????????????????????});??
- ????????????????????return?res;??
- ????????????????}??
- ??
- ????????????????$.shuffle?=?function(arr,obj)?{??
- ????????????????????for(??
- ????????????????????var?j,?x,?i?=?arr.length;?i;??
- ????????????????????j?=?parseInt(Math.random()?*?i),??
- ????????????????????x?=?arr[--i],?arr[i]?=?arr[j],?arr[j]?=?x??
- ????????????????);??
- ????????????????????if(arr[0].innerHTML=="1")?obj.html($.shuffle(arr,obj))??
- ????????????????????else?return?arr;??
- ????????????????}??
- ??
- ????????????})(jQuery);??
- ??
- ????????????$(function()?{??
- ????????????????$("#sortable").sortable();??
- ????????????????$("#sortable").disableSelection();??
- ????????????????$(‘ul‘).shuffle();??
- ??
- ????????????????$("#formsubmit").click(function(){??
- ????????????????????($(‘ul‘).validate())???alert("Yes")?:?alert("No");??
- ????????????????});??
- ????????????});??
- ????????</script>??
?
原文地址:http://www.freejs.net/article_biaodan_317.html
?
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。


































