大屏iPhone的适配 +iOS 图片尺寸要求
摘自:http://blog.ibireme.com/2014/09/16/adapted_to_iphone6/
苹果公司官网设计介绍到:Retina显示屏的超高像素密度已超过人眼能分辨的范围。
Retina对图像设计(图标、启动画面和其它所有像素有关的东西)有什么影响呢?如果我们的app要支持Retina,就要提供高分辨率的(宽x2,高x2)的图片。同时,为了支持没有Retina的设备,仍旧要准备低分辨率的版本。
换言之,我们要准备两套设计图。
针对不同分辨率的图片,苹果规定了一个命名规范:假如一个普通分辨率的图片,文件名是“abc.png”,那么与其对应的高分辨率的文件名就应该是“[email protected]”,多了“@2x”。
下面是IOSAPP 图标格式和尺寸规范。非常详细。
图标和启动画面的格式:推荐使用PNG格式,可以是标准的24位颜色(红、绿和蓝各用8位),外加alpha通道的8位。不要在app图标上使用透明色。
图标的尺寸:苹果有一份完整的文档,列出了app所需的全部图标尺寸,和其各自的使用环境。
大屏iPhone的适配
由 ibireme 发表于 2014/09/16
自从苹果出了大屏iPhone后,iOS开发也要做适配了,想必Android程序员正在偷着乐呢;) 这里大概总结下这几天了解到的大屏适配的注意事项。
启用高分辨率模式
从Xcode6 GM版本开始,模拟器新增了iPhone6和iPhone6 Plus两种,如果旧的工程直接跑到这两个模拟器中时,默认是"兼容模式",即系统会简单的把内容等比例放大,显示效果有些模糊但尚可接受。此时App内部获取到的设备分辨率和iPhone5是一样的:320*568 point。
启用高分辨率模式有2个方法(目前我能找到的):
1.添加大屏的LaunchImage:
在Images.xcassets里,删除旧的LaunchImage组,然后新建LaunchImage组,添加对应高分辨率的图片。对此,这里有一篇更详细的图文介绍:How to Add a Launch Image for the iPhone 6。如果想要快速测试一下新的效果,这里有3张示例图片下载。
2.添加Launch Screen File
Launch Screen是Xcode6和iOS8新加的功能,它用一个xib文件来作为启动画面。App在旧版iOS启动时,该属性会被自动忽略,不会造成异常。
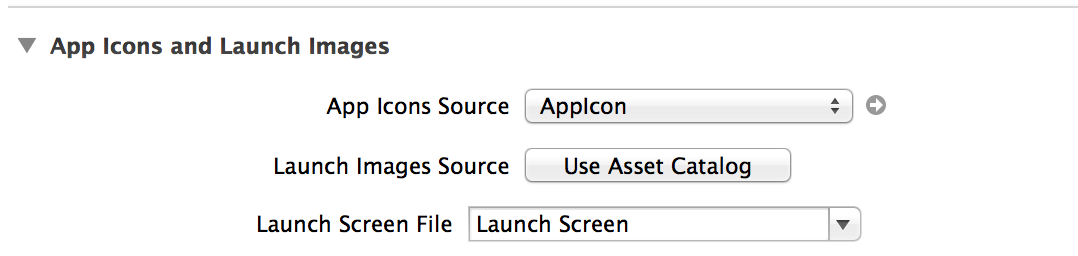
首先,点击New File ->iOS User Interface ->Launch Screen,然后在工程设置项里启用它:
上面两处设置,只要启用任意一个即可让App进入高分辨率模式;但如果两处都没有设置,则App会回退到兼容模式。鉴于现在不少App还需要兼容iOS5,而第一种方法在iOS5上可能有bug,所以这里推荐用第二种方法。
资源的显示
一图胜千言,首先这里是一个完整的图表: http://www.paintcodeapp.com/news/iphone-6-screens-demystified。
简单的说:iPhone4、iPhone5、iPhone6这几个设备的ppi都是相同的,默认图片优先是@2x。iPhone6 Plus的像素密度更高,默认图片优先是@3x。
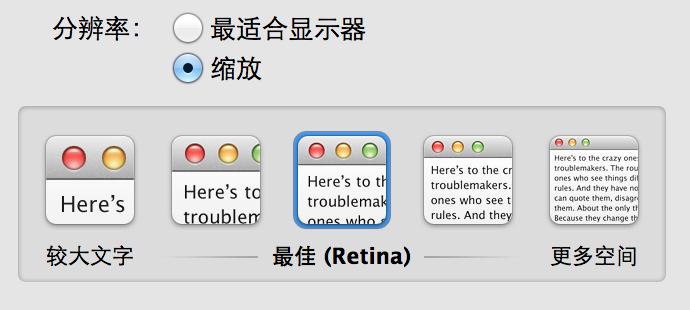
另外,iPhone6 Plus有一点和其他设备不同:在App内部获得的屏幕分辨率是1242*2208,但设备实际分辨率是1920*1080,这时系统会把整体的显示内容做一个缩放,downscale到1/1.15。这个特性在OSX上也有出现过:
下面就是一些可能有用的数据:
| iPhone | iPhone4 | iPhone5 | iPhone6 | iPhone6+ | |
|---|---|---|---|---|---|
| Point | 320*480 | 320*480 | 320*568 | 375*667 | 414*736 |
| Pixel | 320*480 | 640*960 | 640*1136 | 750*1334 | 1242*2208 |
| Pexel(设备) | ~ | ~ | ~ | ~ | 1920*1080 |
| Scale | 1 | 2 | 2 | 2 | 3 |
| PPI | 163 | 326 | 326 | 326 | 401 |
iPhone5,iPhone5s 分辨率1136*640 长宽比1.775
iPhone6 分辨率1334*750 长宽比1.778
iPhone6+ 分辨率1242*2208 长宽比1.777
设计界面只设计两套应该就OK,一套以最大的分辨率iPhone6+的1920*1080设计,一套以iPhone5的1136 * 640的设计。
其他的小图直接在这两套图下切就可以了
如果需要为5 和 6 适配不同的图片 一个[email protected] 一个[email protected] 那么需要判断手机版本
每个机型,比如同时支持iPhone和iPad的程序,需要分别为iPhone跟iPad指定启动图片。当旧的iPhone 4的程序,运行在iPhone 5上面,没有iPhone 5的启动图片,就采用兼容模式,上下留黑边。当为iPhone 5指定了新的启动图片,系统就认为这个应用程序是已经适配了iPhone 5的,上下就不会留黑边了。下面是微信启动图片,应该都很熟悉了。

微信启动图片中出现的那个地球,叫蓝色弹珠(The Blue Marble),是在1972年12月7日由阿波罗17号太空船的船员所拍摄的。这张照片当年很震撼,是普通人第一次可以通过照片直接看到地球的全貌。见问题为什么微信启动界面的地球图片没有转到中国这部分?这是否有损用户体验?
微信的启动图,为适配iPhone 5,相比与iPhone 4, 很明显狭长了。
典型iPhone应用程序(游戏除外),很多是上面一个导航栏,下面一个工具栏或者标签栏, 中间一大块用于显示的内容区。iPhone 5拉长了,对于程序的适配,也不算麻烦,内容区的内容基本是动态生成的。适配时候可以简单上下不变,中间的内容区拉长就行了。注意,导航栏和工具栏的高度也是44个点。下面是同一程序,在iPhone 4跟iPhone 5的对比。


AutoLayout
到了这个时候,传统绝对定位的弱点就显露出来了。这时iPhone按照点作为单位,已经出现了两种不同尺寸的屏幕,算上iPad, 就有3种尺寸(有些App可以同时兼容iPhone和iPad,称为Universal)。
从iOS 6系统发布后,iOS开发中可以采用一种AutoLayout的技术。AutoLayout就像网页一样,指定View,Button,Text之间的相对位置,比如靠左多少,靠右多少,居中多少等等。举个例子,像下面的简单布局。

假设左上角的区域为view1, 右上角的区域为view2, 下面的区域为view3。AutoLayout会说:
view1.left = 20 // View1的左边距离边界20个点
view1.top = 20 // View1的上边距离边界20个点
view2.right = 20 // View2的右边距离边界20个点
view2.top = 20 // View2的上边距离边界20个点
view2.left = view1.left + 20 // View2的左边距离View1右边20个点
view2.width = view1.width // View1的宽度等于View2的宽度
view2.height = view1.height // view1高度等于view2高度
view3.left = view1.left // view3的跟view1左对齐
view3.right = view2.right // view3跟view2右对齐
view3.top = view1.bottom + 20 // view3的上边距离view1下边20个点
view3.bottom = 20 // view3下边距离边界20个点
view3.height = view1.height // view3高度等于view1高度
指定上面的约束条件后,AutoLayout就会自动算出对应的布局。上面我写得比较繁琐,事实上很多操作都是可以使用鼠标拖拉来指定的,并不一定需要使用代码。但就算用代码,也有简写的方法。下面是在xib中,拖拉鼠标指定约束时的界面。

而绝对定位,会直接说
view1.frame = (x1, y1, width1, height1) view2.frame = (x2, y2, width2, height2) view3.frame = (x3, y3, width3, height3)
绝对定位并非指定约束条件,而是开发者自己来精确指定View,Button, Text等的实际坐标大小。
对于一个屏幕,绝对定位可能跟AutoLayout的区别不算大,甚至绝对定位会更方便些。但当需要同时适配多个屏幕,AutoLayout根本不需要更改。而绝对定位就需要根据屏幕大小,一个个算出来。比如横屏,在AutoLayout下面,就自动变成。

这里不过是3个控件的布局,当出现的控件数越多,屏幕尺寸越多,AutoLayout的优势就显露出来了。另外AutoLayout有个好处是容易支持多语言,不同语言下,同一个意思文字的长度是不同的,使用AutoLayout也可以自动适配。
在iOS 6的时候,AutoLayout还比较少人使用,当时屏幕尺寸还比较少。iOS 7的时候,就开始很多人使用了。而到现在iOS 8了, 更加上iPhone 6, iPhone 6 Plus需要适配,AutoLayout大势所趋,不用不行了。
iPhone 6, iPhone 6 Plus
2014年,iPhone 6, iPhone 6 Plus发布后,情况又有新的变化。再次比较所有iPhone机型。

屏幕尺寸再度分裂。但是我们比较iPhone 5 跟 iPhone 6的宽高比例。

可以看出,iPhone 6跟iPhone 5虽然屏幕尺寸改变了,但是它们的比例是不变的。都是 9 ÷ 16 = 0.5625 的屏幕。
当旧的iPhone 5程序运行在iPhone 6上面,假如没有经过适配。旧程序自动等比放大,铺满新手机,旧程序也可以正常运行。这种方案可算是自动适配。但因为旧程序拉伸了,整体看起来有点虚,也不能更好利用大屏空间。
当需要开发者手动适配的时候,跟iPhone 4过渡到iPhone 5一样,在新程序中,指定一张新的启动图片。当指定了启动图,屏幕分辨率就已经变成应有的大小,这时候利用AutoLayout进行布局,同一份代码,就可以支持多个机型。新手机的屏幕更大,有更多的虚拟点,可以显示更多的内容。
值得注意一点是,iPhone 6 Plus。它的宽高是414 × 736个点,3x模式,理想上来说,应该有1242 × 2208像素。但iPhone 6 Plus的实际像素是 1080 × 1920,是比理想值要少一点的。iPhone 6 Plus的处理方式是将程序整体稍微缩小一点。分辨率很高,这点区别,实际上也看不出来。这样处理,可以使得44个点的点击区域约束,在物理上的真实长度,基本保持不变。
由分析可以看到,慢慢的为了适配多个机型,程序的启动图片也逐渐增多,为解决这个问题。iOS之后,可以使用xib来搭建启动界面,这样就可以同一个启动界面,适配多个机型,减少启动图片占用的空间。
建议
1、以后的应用程序,都使用AutoLayout, 不要再用绝对定位。
2、使用类似网页的方式来设计界面。
3、设计师好,程序员也好,尽量使用点这个单位进行思考,而不要使用像素。比如,你需要做44 x 66个点的按钮,2x模式,就乘以2, 3x模式就乘以3。这样的思考方式可以大致估计到真实的物理长度。44个点,就是手机上导航栏,工具栏的高度。假如用像素思考,容易使得做出的图片过大或者过小。
4、非矢量素材,就可以做尺寸最大的,之后再进行缩小。比如你需要兼容3x的屏幕,就直接做最高那种图片。
5、而当使用Flash之类的矢量工具来做素材的时候,应该直接做点那个尺寸。比如44 x 66个点的按钮。就建立一个44 x 66的场景。之后再导出成2倍图,3倍图,因为矢量放大不失真。不要建立一个3x的场景,导出成大图片,再进行缩小,这样就容易失真。更理想的是直接使用矢量图。
6、假如是那种导航栏,工具栏之类的背景图,需要横跨整个屏幕。可以只切一小块,让程序拉伸,拉伸方式是保持两边的像素不动,只拉伸最中间的一列像素。需要拉伸的话,横方向就不要出现一些渐变色。
7、按钮的点击区域,不应该少于44像素,就算按钮的图片看起来比较小,也应该使得点按钮周围的透明区也有反应。
8、可以按照你当前最方便测试机子的型号来做一些主要预览图,效果图。比如你手头有iPhone 5,可以按照iPhone 5的尺寸,320 x 568个点,需要兼容iPhone 6 Plus,就使用3x的模式。这样方便将图片放进手机里面看实际的效果。有多个测试机,就选较大的,之后再进行一些细调。假如支持iPhone 6 Plus的横屏模式,需要另外处理。
9、上面说的是应用的处理方式,游戏会有些特殊。现在很多游戏,按照1136 x 768的像素尺寸来设计场景,这样可以同时兼容iPad和iPhone,并只使用一份图。iPad 1x模式下尺寸是1024 x 768像素,iPhone 6在2x模式下,是1136 * 640。这种尺寸,可以简单将场景居中显示,各自将场景拉伸到最大。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。