android View页面布局总结 最全总结
下面是我在工作中总结的内容,希望对大家有帮助。
一、布局
View的几种布局显示方式有下面几种:线性布局(LinearLayout)、相对布局(RelativeLayout)、表格布局(TableLayout)、网络视图(GridView)、标签布局(TabLayout)、列表视图(ListView)、绝对布局(AbsoluteLayout)。
1. view的布局显示概述
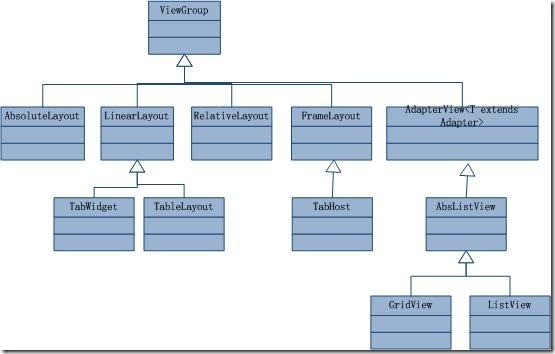
在一个Android应用程序中,用户界面通过View和ViewGroup对象构建。Android中有很多种View和ViewGroup,他们都继承自View类。View对象是Android平台上表示用户界面的基本单元。View的布局显示方式直接影响用户界面,View的布局方式是指一组View元素如何布局,准确的说是一个ViewGroup中包含的一些View怎么样布局。ViewGroup类是布局(layout)和视图容器(View container)的基类,此类也定义了ViewGroup.LayoutParams类,它作为布局参数的基类,此类告诉父视图其中的子视图想如何显示。例如,XML布局文件中名为layout_something的属性。我们要介绍的View的布局方式的类,都是直接或间接继承自ViewGroup类,如下图所示:

图1、继承自ViewGroup的一些布局类
其实,所有的布局方式都可以归类为ViewGroup的5个类别,即ViewGroup的5个直接子类。其它的一些布局都扩展自这5个类。下面分小节分别介绍View的七种布局显示方式。
2. 线性布局(LinearLayout)
线性布局:是一个ViewGroup以线性方向显示它的子视图(view)元素,即垂直地或水平地。
Tips:android:layout_weight="1"
"weight"顾名思义是权重的意思,layout_weight 用于给一个线性布局中的诸多视图的重要程度赋值。所有的视图都有一个layout_weight值,默认为零,意思是需要显示多大的视图就占据多大的屏幕空间。如果没有设置权重值的话而屏幕中有多个要显示的话,那只能显示部分(如果全部显示会超出屏幕),所以就需要为每个元素添加layout_weight值了。
若赋一个高于零的值,则将父视图中的可用空间分割,分割大小具体取决于每一个视图的layout_weight值以及该值在当前屏幕布局的整体layout_weight值和在其它视图屏幕布局的layout_weight值中所占的比率而定。举个例子:比如说我们在 水平方向上有一个文本标签和两个文本编辑元素。该文本标签并无指定layout_weight值,所以它将占据需要提供的最少空间。如果两个文本编辑元素每一个的layout_weight值都设置为1,则两者平分在父视图布局剩余的宽度(因为我们声明这两者的重要度相等)。如果两个文本编辑元素其中第一个的layout_weight值设置为1,而第二个的设置为2,则剩余空间的三分之二分给第一个,三分之一分给第二个(数值越小,重要度越高)。
Tips2: setGravity(int). 设置线性布局的内部元素的布局方式
在线性布局中可使用 gravity 属性来设置控件的对齐方式,当需要为 gravity 设置多个值时,用“|”分隔即可。
3. 相对布局(Relative Layout)
相对布局:是一个ViewGroup以相对位置显示它的子视图(view)元素,一个视图可以指定相对于它的兄弟视图的位置(例如在给定视图的左边或者下面)或相对于RelativeLayout的特定区域的位置(例如底部对齐,或中间偏左)。
相对布局是设计用户界面的有力工具,因为它消除了嵌套视图组。如果你发现你使用了多个嵌套的LinearLayout视图组后,你可以考虑使用一个RelativeLayout视图组了。
Tips1:需要注意的是在进行相对布局时要避免出现循环依赖,例如设置相对布局在父容器中的排列方式为WRAP_CONTENT,就不能再将相对布局的子控件设置为ALIGN_PARENT_BOTTOM。因为这样会造成子控件和父控件相互依赖和参照的错误。
Tips2:在相对布局中,子控件的位置是相对兄弟控件或父容器而决定的。出于性能考虑,在设计相对布局时要按照控件之间的依赖关系排列,如View A 的位置相对于View B 来决定,则需要保证在布局文件中View B 在View A 的前面。
在进行相对布局时用到的属性很多,首先来看属性值只为true 或false 的属性,如表3-1所示。
表 3-1 相对布局中只取true 或false 的属性
|
属性名称 |
属性说明 |
|
android:layout_centerHorizontal |
当前控件位于父控件的横向中间位置 |
|
android:layout_centerVertical |
当前控件位于父控件的纵向中间位置 |
|
android:layout_centerInParent |
当前控件位于父控件的中央位置 |
|
android:layout_alignParentBottom |
当前控件底端与父控件底端对齐 |
|
android:layout_alignParentLeft |
当前控件左侧与父控件左侧对齐 |
|
android:layout_alignParentRight |
当前控件右侧与父控件右侧对齐 |
|
android:layout_alignParentTop |
当前控件顶端与父控件顶端对齐 |
|
android:layout_alignWithParentIfMissing |
参照控件不存在或不可见时参照父控件 |
接下来再来看属性值为其他控件id的属性,如表3-2所示。
表 3-2 相对布局中取值为其他控件id 的属性及说明
|
属性名称 |
属性说明 |
|
android:layout_toRightOf |
使当前控件位于给出id 控件的右侧 |
|
android:layout_toLeftOf |
使当前控件位于给出id 控件的左侧 |
|
android:layout_above |
使当前控件位于给出id 控件的上方 |
|
android:layout_below |
使当前控件位于给出id 控件的下方 |
|
android:layout_alignTop |
使当前控件的上边界与给出id 控件的上边界对齐 |
|
android:layout_alignBottom |
使当前控件的下边界与给出id 控件的下边界对齐 |
|
android:layout_alignLeft |
使当前控件的左边界与给出id 控件的左边界对齐 |
|
android:layout_alignRight |
使当前控件的右边界与给出id 控件的右边界对齐 |
最后要介绍的是属性值以像素为单位的属性及说明,如表3-3所示。
表 3-3 相对布局中取值为像素的属性及说明
|
属性名称 |
属性说明 |
|
android:layout_marginLeft |
当前控件左侧的留白 |
|
android:layout_marginRight |
当前控件右侧的留白 |
|
android:layout_marginTop |
当前控件上方的留白 |
|
android:layout_marginBottom |
当前控件下方的留白 |
4. 表格布局(Table Layout)
表格布局:TableLayout类以行和列的形式管理控件,每行为一个TableRow对象,也可以为一个View对象,当为View对象时,该View对象将跨越该行的所有列。在TableRow中可以添加子控件,每添加一个子控件为一列。
TableLayout布局中并不会为每一行、每一列或每个单元格绘制边框,每一行可以有0 或多个单元格,每个单元格为一个View对象。TableLayout中可以有空的单元格,单元格也可以像HTML中那样跨越多个列。
用表格布局需要知道以下几点:
(1).android:shrinkColumns,对应的方法:setShrinkAllColumns(boolean),作用:设置表格的列是否收缩(列编号从0开始,下同),多列用逗号隔开(下同),如android:shrinkColumns="0,1,2",即表格的第1、2、3列的内容是收缩的以适合屏幕,不会挤出屏幕。
(2).android:collapseColumns,对应的方法:setColumnCollapsed(int,boolean),作用:设置表格的列是否隐藏。
(3).android:stretchColumns,对应的方法:setStretchAllColumns(boolean),作用:设置表格的列是否拉伸。
Tips1:尽管可以用表格布局图来设计整个用户界面,但这通常不是最好的工具,因为表格式布局(TableLayout)继承自线性布局(LinearLayout),并且而不是最有效率的布局控件。仔细推敲就可以发现,TableLayout无非是一系列LinearLayout的有序嵌套,而且从性能上考虑一般不鼓励层次太深的嵌套。尽管如此,对于本来就是表格形式的数据而言(如电子表格数据),表格式布局可能是一个合理的选择。
此外,表格布局数据会随屏幕尺寸和分辨率大小而改变。当需要显示大批量数据时就需要设置滚动条。例如,如果需要在上面的例子中加入天气状况的评析,那么文本就可能是一句话甚至二十句话,因此设置垂直或者水平的滚动条就是明智的选择。
5. 列表视图(List View)
列表布局:是一个ViewGroup以列表显示它的子视图(view)元素,列表是可滚动的列表。列表元素通过ListAdapter自动插入到列表。
ListAdapter:扩展自Adapter,它是ListView和数据列表之间的桥梁。ListView可以显示任何包装在ListAdapter中的数据。该类提供两个公有类型的抽象方法:
1) public abstract boolean areAllItemsEnabled () :表示ListAdapter中的所有元素是否可激活的?如果返回真,即所有的元素是可选择的即可点击的;
2) public abstract boolean isEnabled (int position) :判断指定位置的元素是否可激活的。
总结一下列表布局的关键部分:
? 布局文件中定义ListView ;
? Adapter用来将数据填充到ListView ;
? 要填充到ListView的数据,这些数据可以字符串、图片、控件等等。
其中Adapter是ListView和数据源之间的桥梁,根据数据源的不同Adapter可以分为三类:
? String[]: ArrayAdapter ;
? List<Map<String,?>>: SimpleAdapter ;
? 数据库Cursor: SimpleCursorAdapter。
使用ArrayAdapter(数组适配器)顾名思义,需要把数据放入一个数组以便显示; SimpleAdapter能定义各种各样的布局出来,可以放上ImageView(图片),还可以放上 Button(按钮),CheckBox(复选框)等等;SimpleCursorAdapter是和数据库有关的东西。
6. 网格视图(Grid View)
网格布局:是一个ViewGroup以网格显示它的子视图(view)元素,即二维的、滚动的网格。网格元素通过ListAdapter自动插入到网格。ListAdapter跟上面的列表布局是一样的,这里就不重复累述了。
在风格布局中我们会经常自定义一个ImageAdapter。ImageAdapter类扩展自BaseAdapter,所以首先得实现它所要求必须实现的方法。构造函数和getcount()函数很好理解,而getItem(int)应该返回实际对象在适配器中的特定位置,但是这里我们不需要。类似地,getItemId(int)应该返回元素的行号,但是这里也不需要。
这里重点要介绍的是getView()方法,它为每个要添加到ImageAdapter的图片都创建了一个新的View。当调用这个方法时,一个View是循环再用的,因此要确认对象是否为空。如果是空的话,一个ImageView就被实例化且配置想要的显示属性:
? setLayoutParams(ViewGroup.LayoutParams):设置View的高度和宽度,这确保不管drawable中图片的大小,每个图片都被重新设置大小且剪裁以适应这些尺寸。
? setScaleType(ImageView.ScaleType):声明图片应该向中心剪裁(如果需要的话)。
? setPadding(int, int, int, int):定义补距,如果图片有不同的横纵比,小的补距将导致更多的剪裁以适合设置的ImageView的高度和宽度。
如果View传到getView()不是空的,则本地的ImageView初始化时将循环再用View对象。在getView()方法末尾,position整数传入setImageResource()方法以从mThumbIds数组中选择图片。
7. 标签布局(Tab Layout)
标签布局:是一个ViewGroup以标签的方式显示它的子视图(view)元素,就像在Firefox中的一个窗口中显示多个网页一样。
为了创建一个标签UI(tabbed UI),需要使用到TabHost和TabWidget。TabHost必须是布局的根节点,它包含为了显示标签的TabWidget和显示标签内容的FrameLayout。
可以有两种方式实现标签内容:使用标签在同一个活动中交换视图、使用标签在完全隔离的活动之间改变。根据你的需要,选择不同的方式,但是如果每个标签提供不同的用户活动,为每个标签选择隔离的活动,因此你可以更好地以分离的组管理应用程序,而不是一个巨大的应用程序和布局。下面还有一个例子来创建一个标签UI,每个标签使用隔离的活动。
TabHost要求包含一个TabWidget和一个FrameLayout。TabWidget和FrameLayoutTabHost以线性垂直地显示。
TabHost的引用第一次通过getTabHost()获取。然后,为每个标签,创建TabHost.TabSpec定义标签的属性。newTabSpec(String)方法创建一个新的TabHost.TabSpec以给定的字符串标识标签。调用TabHost.TabSpec, setIndicator(CharSequence, Drawable)为每个标签设置文字和图标,调用setContent(Intent)指定Intent去打开合适的活动。每个TabHost.TabSpec通过调用addTab(TabHost.TabSpec)添加到TabHost。
8. 绝对布局(AbsoluteLayout)
绝对布局:是一个ViewGroup以绝对方式显示它的子视图(view)元素,即以坐标的方式来定位在屏幕上位置。
这种布局方式很好理解,在布局文件或编程地设置View的坐标,从而绝对地定位。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































