关于手机端视频嵌入的探索
最近一直在做移动端,而且现在与js,jq打交道的时间远超html,css,这让编程底子本就很薄的我倍感压力,但愿能一步步顺利的克服难关吧。
今天要在手机里插入视频,需要引入优酷或土豆的视频链接。最开始想到的是html5 的video标签,不过由于视频网站直接复制过来的url都是swf格式的,而这个格式video根本不支持。于是换回<object><embed>标签来写,放到手机页面~结果ios不支持flash的播放。
不过微信里分享的那些视频是怎么做的呢?于是找了一个链接,开始分析、、

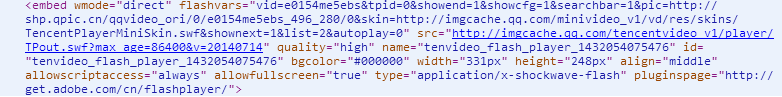
这是在本地看到的视频信息,可以看到文件格式是swf

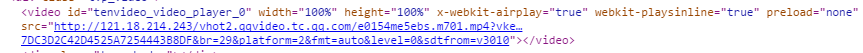
这是用谷歌模拟手机浏览器的显示,后缀变成了mp4。。
也就是这些视频网站通过user-agent来判断用户来源,如果是iOS用户,则用video标记来替代传统object,其src的则是源地址(不是flv,而是ts包装的源,m3u8是个文本文件,其中指定了进一步的ts地址,包括一些视频分段参数等);对于其他用户,则出于兼容性和功能性考虑,依旧使用swf播放器。
源地址从哪儿找?
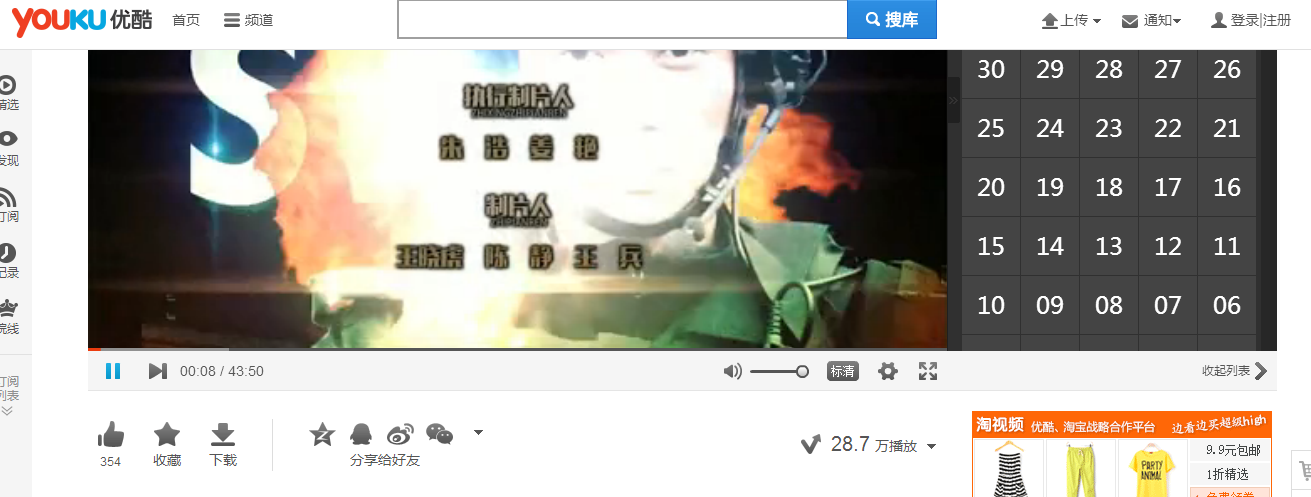
我们以优酷为例,随便打开一个视频,如下

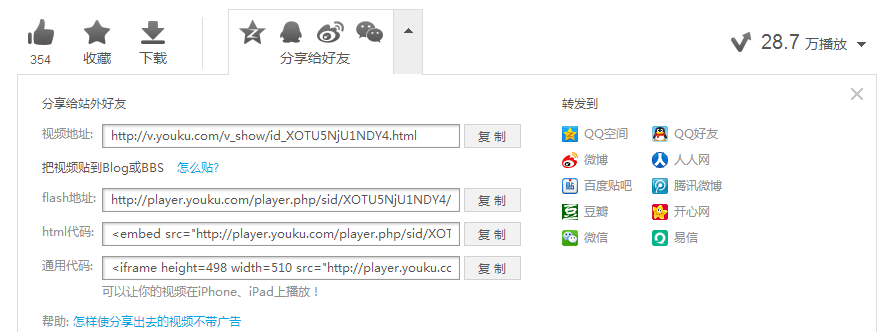
点击分享给好友右边的下拉箭头,奇迹来了

最下面的通用代码 ,瞬间感觉自己浪费了好多时间。
<iframe height=498 width=510 src="http://player.youku.com/embed/XOTU5NjU1NDY4" frameborder=0 allowfullscreen></iframe>
另,据说可以无广告插入视频,不过好像是针对pc端的,方法如下:
第一种:
<embed src="http://static.youku.com/v/swf/qplayer.swf?winType=adshow&VideoIDS=XNDgyOTYzMzU2&isAutoPlay=true&isShowRelatedVideo=false" wmod e="transparent" width="480" align="center" border="0" height="400"></embed>
【注意一:这个没有工具条没有边框可能设置大小是需要自己调整width/height】
【注意二:把上面代码的VideoIDS=XNDQ4ODMzMzQ4里的XNDQ4ODMzMzQ4换成你自己视频的ID就可以了】
【注意三:isAutoPlay设置自动播放】
第二种:
<embed type="application/x-shockwave-flash" src="http://static.youku.com/v1.0.0201/v/swf/qplayer_taobao.swf?VideoIDS=XNDQ4ODMzMzQ4=&isAuto Play=false&isShowRelatedVideo=false&embedid=-&showAd=0" id="movie_player" name="movie_player" bgcolor="#FFFFFF" quality="high" wmode="tran sparent" allowfullscreen="true" flashvars="isShowRelatedVideo=false&showAd=0&show_pre=1&show_next=1&i sAutoPlay=false&isDebug=false&UserID=&winType=interior&playMovie=true&MM Control=false&MMout=false&RecordCode=1001,1002,1003,1004,1005,1006,20 01,3001,3002,3003,3004,3005,3007,3008,9999" pluginspage="http://www.macromedia.com/go/getflashplayer" width="450" height="327"></embed>
顺便分享下今天收集到的一些资料:
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0" WIDTH="550" HEIGHT="400" id="myMovieName"> <PARAM NAME=movie VALUE="myFlashMovie.swf"> <PARAM NAME=quality VALUE=high> <PARAM NAME=bgcolor VALUE=#FFFFFF> <EMBED src="/support/flash/ts/documents/myFlashMovie.swf" quality=high bgcolor=#FFFFFF WIDTH="550" HEIGHT="400" NAME="myMovieName" ALIGN="" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer"> </EMBED> </OBJECT>
OBJECT 标签是用于windows IE3.0及以后浏览器或者其它支持Activex控件的浏览器。“classid”和“codebase”属性必须要精确地按上例所示的写法写,它们告 诉浏览器自动下载flash player的地址。如果你没有安装过flash player 那么IE3.0以后的浏览器会跳出一个提示框访问是否要自动安装flash player。当然,如果你不想让那些没有安装flash player的用户自动下载播放器,或许你可以省略掉这些代码。
EMBED标签是用于Netscape Navigator2.0及以后的浏览器或其它支持Netscape插件的浏览器。“pluginspage”属性告诉浏览器下载flash player的地址,如果还没有安装flash player的话,用户安装完后需要重启浏览器才能正常使用。
为了确保大多数浏览器能正常显 示flash,你需要把EMBED标签嵌套放在OBJECT标签内,就如上面代码例子一样。支持Activex控件的浏览器将会忽略OBJECT标签内的 EMBED标签。Netscape和使用插件的IE浏览器将只读取EMBED标签而不会识别OBJECT标签。也就是说,如果你省略了EMBED标签,那 firefox就不能识别你的flash了(不过纳闷的是,省略了object只写embed,IE也能正常显示flash,呵呵,具体的再仔细看看 了)。
下面列出了用于发布影片的OBJECT和EMBED标签的必要以及可选属性。
一、必需属性:
·CLASSID-设置浏览器的Activex控件,仅用于OBJECT标签。
·CODEBASE-设置flash Activex控件的位置,因而如果浏览器如果没有安装的话,可以自动下载安装。仅用于OBJECT标签。
·WIDTH-以百分比或象素指定flash影片的宽度。
·HEIGHT-以百分比或象素指定flash影片的高度。
·SRC-指定影片的下载地址。仅用于EMBED标签。
·PLUGINSPAGE-设置flash 插件的位置,因而如果浏览器如果没有安装的话,可以自动下载安装。仅用于EMBED标签。
·MOVIE-指定影片的下载地址。仅用于OBJECT标签。
二、可选属性及可用的值:
·ID-设定变量名,用于脚本代码的引用。仅用于OBJECT。
·NAME -设定变量名,用于脚本代码(如javascript)的引用。仅用于EMBED。
·SWLIVECONNECT - (true或false)指定当flash player第一次下载时,是否启用java。如果些属性省略,默认值为false。你果你在相同页同使用javascript和flash,java必须使用FSCommand来工作。
·PLAY -(true或false)指定flash影片是否在下载完成后就自动播放,如果省略此属性,则默认为true。
·LOOP - (true或false)指定影片播放完最后一帧后是停止还是继续循环播放,如果省略此属性,则默认为true。
·MENU - (true或false)
·True 显示全部的菜单,允许用户放大,缩小等控制影片播放等操作。
·False 显示只包含设置选项和关于flash的菜单。
·QUALITY - (low, high, autolow, autohigh, best )
·Low 速度优于美观,而且不应用反锯齿。
·Autolow 刚开始着重于速度,但当需要时随时提升美观。
·Autohigh 同时着重播放速度和美观,但需要时则牺牲美观来保证播放速度。
·Medium 应用一些反锯齿而不平滑位图。它质量高于low设置而低于high设置。
·High 美观优于播放速度,而且一直应用反锯齿。如果影片不包含动画,位图会被平滑化;而如果影片包含动画,位图将不变平滑。
·Best 提供最好的显示质量而不考虑播放速度。所有输出都应用反锯齿及所有位图都被平滑化。
·SCALE - (showall, noborder, exactfit)
·Default(Show all)影片在指定的区域内显示,但保持原始的比例。影片两侧将会出现边框。
·No Boder 收缩影片以适合指定的区域,保持影片不失真,但部分影片将可能将裁切。然而保持影片的原始比例。
·Exact Fit 使整个影片在指定的区域内显示,影片有可能变形失真,而且不保持原始的比例。
·ALIGN - (l, t, r, b)
·默认为居中,当浏览器窗口小于影片时,边缘会被裁切。
·Left,Right,Top,Bottom按照相应的设置沿浏览器的边缘对齐。如果需要,另外三边将被裁切。
·SALIGN - (l, t, r, b, tl, tr, bl, br)
·L,R,T,B
·TL,TR
·BL,BR
·WMODE- (window, opaque, transparent) 设置flash影片的window mode属性,指定flash在浏览器中的透明,层叠及位置。
·Window 影片在浏览器中自己的矩形窗口内播放。
·Opaque 影片隐藏了所有在它后面的内容。
·Transparent 使flash影片透明,显示透明影片后面的网页内容。这将会降低动画的性能。而且这个属性不是在所有浏览器中都可用的。
·BGCOLOR - (#RRGGBB, 十六进制RGB值。)指定影片的背景颜色。使用这个属性覆盖flash中设定的背景颜色。
·BASE - 设定基准目录或URL,用来解决所以flash中的相对路径。类似网页中的<base>标签。
·FLASHVARS 传递变量到flash player,需要flash player6及以后的版本。
·传递root级变量到影片。字符串的格式是用“&”分隔的name=value集。
·浏览器支持64kB大小的字符串长度。
·更多关于FlashVars的信息,请查看相关文档。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































