iOS wifi上传文件
利用Wi-Fi从pc端上传文件到iOS设备上
首先,从Github下载cocoa-web-resource:
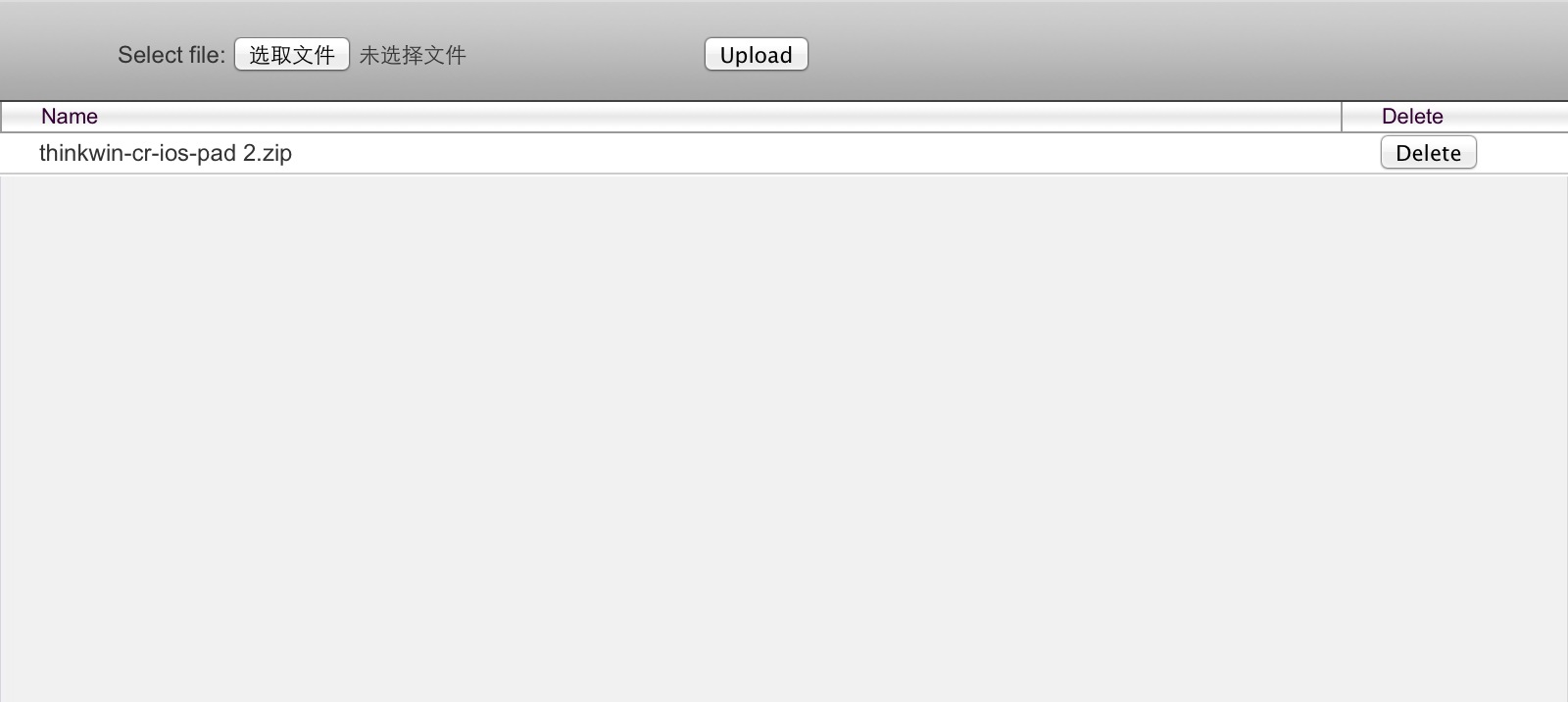
pc浏览器运行的效果:
代码中如果不想端口为大家所熟知的,可以随机生产一个端口号,在代码的操作很简单,只要在CocoaWebResourceViewController.m文件中注释[httpServer setPort:8080];这一行代码,以后开启server就是一个随机的端口号。
cocoa-web-resource能进行上传各种文件,美中不足的是当上传一个大一点的文件,在pc的浏览器给人的感觉就是卡住了,体验不是很好,后来参考了博文:关于CocoaWebResource加载进度的方法。但博文讲的不是很详细,对于初学者来说,还是不知道怎么把进度条加上。在此博文的基础上,先声明一个全局变量progressView,初始化:
1 2 3 | progressView = [[UIProgressView alloc]initWithFrame:CGRectMake(30, 150, 250, 10)]; progressView.progress = 0; [self.view addSubview:progressView]; |
三个监听的事件:
1 2 3 | [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(uploadingStart:) name:@"UploadingStarted" object:nil]; [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(uploadingProgress:) name:@"UploadingProgress" object:nil]; [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(uploadingFinish:) name:@"UploadingFinished" object:nil]; |
三个监听的函数:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | #pragma mark 监听上传的过程//开始上传-(void)uploadingStart:(NSNotification *)notification{ NSLog(@"start");}//正在上传-(void)uploadingProgress:(NSNotification *)notification{ NSString *progress = notification.object; progressView.progress = [progress floatValue]; NSLog(@"progress = %@",progress);}//上传完成-(void)uploadingFinish:(NSNotification *)notification{ NSLog(@"finish");} |
这一来,上传文件的进度条就有了。
该demo还有一个好处,如果你想要显示上传在设备上的文件,你可以用uitableview通过此数组fileList来展现,然后你在此函数- (void)loadFileList最后加上[listTable reloadData];每次上传完或delete之后,数据会自动刷新,基本上满足的需求。
本文出自 “8830148” 博客,请务必保留此出处http://8840148.blog.51cto.com/8830148/1548679
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。