用ajax验证注册表单
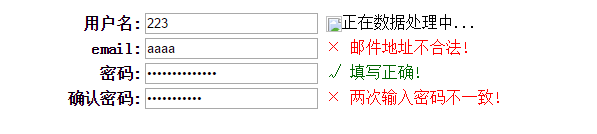
就是例如如下的这种效果。

这是HTML的代码。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="from_ck.js"></script> </head> <body> <div id="reg"> <FORM name="formUser" onSubmit="return register();" action="user_check.php" method="post"> <BR> <TABLE width="100%" align="center" border=0> <TBODY> <TR> <TD align="right" width="15%"><STRONG>用户名:</STRONG></TD> <TD width="57%"><INPUT id="username" onBlur="chkUserName(this)"name="username"> <SPAN id="username_notice" >*</SPAN></TD> </TR> <TR> <TD align="right"><STRONG>email:</STRONG></TD> <TD><INPUT id="email" onBlur="checkEmail(this)" name="email"> <SPAN id="email_notice" >*</SPAN></TD> </TR> <TR> <TD align=right><STRONG>密码:</STRONG></TD> <TD><INPUT id="password" onBlur="check_password(this)" onkeyup="checkIntensity(this.value)" type="password" name="password"> <SPAN id="password_notice" >*</SPAN></TD> </TR> <TR> <TD align=right><STRONG>确认密码:</STRONG></TD> <TD><INPUT id="conform_password" onBlur="check_conform_password(this)" type="password" name="confirm_password"> <SPAN id="conform_password_notice" >*</SPAN></TD> </TR> <TR> <TD colSpan=2> </TD> </TR> </TBODY> </TABLE> </FORM> </div> </body> </html>
这是js的代码
//XMLHttpRequest var xmlhttp = false; try { xmlhttp = new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { try { xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } catch (e2) { xmlhttp = false; } } if (!xmlhttp && typeof XMLHttpRequest != ‘undefined‘) { xmlhttp = new XMLHttpRequest(); } function Ajax(data){ xmlhttp.open("GET","user_ck.php?username="+document.getElementById("username").value,true); xmlhttp.send(null); document.getElementById(‘username_notice‘).innerHTML = process_request;//鏄剧ず鐘舵€? xmlhttp.onreadystatechange=function(){ if (4==xmlhttp.readyState){ if (200==xmlhttp.status){ var responseText = xmlhttp.responseText; if (responseText=="true" ){ ck_user("true"); } else{ ck_user("false"); } }else{ alert("发生错误!"); } } } } function chkUserName(obj){ if (checks(obj.value)== false) { obj.className = "FrameDivWarn"; showInfo("username_notice",msg_un_format); change_submit("true"); } else if(obj.value.length<1){ obj.className = "FrameDivWarn"; showInfo("username_notice",msg_un_blank); change_submit("true"); } else if(obj.value.length<3){ obj.className = "FrameDivWarn"; showInfo("username_notice",username_shorter); change_submit("true"); } else{ //调用Ajax函数,向服务器端发送查询 Ajax(obj.value); } } //--------------用户名检测---------------------// function ck_user(result) { if ( result == "true" ) { document.getElementById(‘username‘).className = "FrameDivWarn"; showInfo("username_notice",msg_un_registered); change_submit("true");//禁用提交按钮 } else { document.getElementById(‘username‘).className = "FrameDivPass"; showInfo("username_notice",msg_can_rg); change_submit("false");//可用提交按钮 } } function checks(t){ szMsg="[#%&‘\",;:=!^@]"; //alertStr=""; for(i=1;i<szMsg.length+1;i++){ if(t.indexOf(szMsg.substring(i-1,i))>-1){ //alertStr="请勿包含非法字符如[#_%&‘",;:=!^]"; return false; } } return true; } //-----------EMAIL检测--------------------------------// function checkEmail(email) { if (chekemail(email.value)==false) { email.className = "FrameDivWarn"; showInfo("email_notice",msg_email_format); change_submit("true"); } else { showInfo("email_notice",info_right); email.className = "FrameDivPass"; change_submit("false"); } } function chekemail(temail) { var pattern = /^[\w]{1}[\w\.\-_]*@[\w]{1}[\w\-_\.]*\.[\w]{2,4}$/i; if(pattern.test(temail)) { return true; } else { return false; } } //--------------------密码检测-----------------------------// function check_password( password ) { if ( password.value.length < 6 ) { showInfo("password_notice",password_shorter_s); password.className = "FrameDivWarn"; change_submit("true");//禁用提交按钮 } else if(password.value.length > 30){ showInfo("password_notice",password_shorter_m); password.className = "FrameDivWarn"; change_submit("true");//禁用提交按钮 } else { showInfo("password_notice",info_right); password.className = "FrameDivPass"; change_submit("false");//允许提交按钮 } } function check_conform_password( conform_password ) { password = document.getElementById(‘password‘).value; if ( conform_password.value.length < 6 ) { showInfo("conform_password_notice",password_shorter_s); conform_password.className = "FrameDivWarn"; change_submit("true");//禁用提交按 return false; } if ( conform_password.value!= password) { showInfo("conform_password_notice",confirm_password_invalid); conform_password.className = "FrameDivWarn"; change_submit("true");//禁用提交按 } else { conform_password.className = "FrameDivPass"; showInfo("conform_password_notice",info_right); change_submit("false");//允许提交按钮 } } //------公用程序------------------------------------// function showInfo(target,Infos){ document.getElementById(target).innerHTML = Infos; } function showclass(target,Infos){ document.getElementById(target).className = Infos; } var process_request = "<img src=‘loading.gif‘ width=‘16‘ height=‘16‘ border=‘0‘ align=‘absmiddle‘>正在数据处理中..."; var username_empty = "<span style=‘COLOR:#ff0000‘> × 用户名不能为空!</span>"; var username_shorter = "<span style=‘COLOR:#ff0000‘> × 用户名长度不能少于 3 个字符。</span>"; var username_invalid = "- 用户名只能是由字母数字以及下划线组成。"; var password_empty = "<span style=‘COLOR:#ff0000‘> × 登录密码不能为空。</span>"; var password_shorter_s = "<span style=‘COLOR:#ff0000‘> × 登录密码不能少于 6 个字符。</span>"; var password_shorter_m = "<span style=‘COLOR:#ff0000‘> × 登录密码不能多于 30 个字符。</span>"; var confirm_password_invalid = "<span style=‘COLOR:#ff0000‘> × 两次输入密码不一致!</span>"; var email_empty = "<span style=‘COLOR:#ff0000‘> × Email 为空</span>"; var email_invalid = "- Email 不是合法的地址"; var msg_un_blank = "<span style=‘COLOR:#ff0000‘> × 用户名不能为空!</span>"; var msg_un_length = "<span style=‘COLOR:#ff0000‘> × 用户名最长不得超过15个字符</span>"; var msg_un_format = "<span style=‘COLOR:#ff0000‘> × 用户名含有非法字符!</span>"; var msg_un_registered = "<span style=‘COLOR:#ff0000‘> × 用户名已经存在,请重新输入!</span>"; var msg_can_rg = "<span style=‘COLOR:#006600‘> √ 可以注册!</span>"; var msg_email_blank = "<span style=‘COLOR:#ff0000‘> × 邮件地址不能为空!</span>"; var msg_email_registered = " × 邮箱已存在,请重新输入!"; var msg_email_format = "<span style=‘COLOR:#ff0000‘> × 邮件地址不合法!</span>"; var username_exist = "用户名 %s 已经存在"; var info_can="<span style=‘COLOR:#006600‘> √ 可以注册!</span>"; var info_right="<span style=‘COLOR:#006600‘> √ 填写正确!</span>";
这是php的代码。
<?php header("Content-type:text/html;charset=UTF-8"); $username=trim($_GET["username"]); $sql="select * from username_list where username=‘$username‘"; $query=mysql_query($sql); $rst=mysql_fetch_object($query); if ($rst==false) { echo ‘false‘; } else { echo ‘true‘; } ?>
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。




































