js获取上传文件后缀名(附js提交form表单)
js获取上传文件后缀名(附js提交form表单)
代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<script>
function check_file()
{
var strFileName=form1.FileName.value;
if (strFileName=="")
{
alert("请选择要上传的文件");
return false;
}
var strtype=strFileName.substring(strFileName.length-3,strFileName.length);
strtype=strtype.toLowerCase();
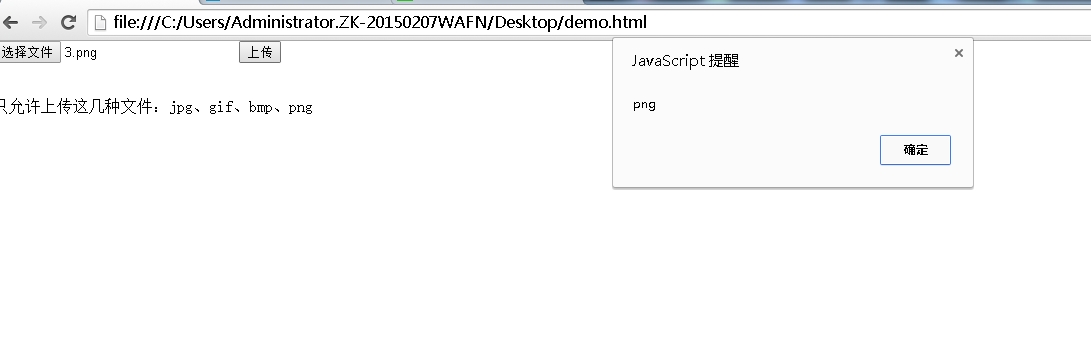
alert(strtype);
if (strtype=="jpg"||strtype=="gif"||strtype=="bmp"||strtype=="png")
return true;
else{
alert("这种文件类型不允许上传!\r\n只允许上传这几种文件:jpg、gif、bmp、png\r\n请选择别的文件并重新上传。");
form1.FileName.focus();
return false;
}
}
</script>
</head>
<body leftmargin="0" topmargin="0">
<form action="" method="post" name="form1" onsubmit="return check_file()" enctype="multipart/form-data">
<input name="FileName" type="FILE" class="tx1" size="20">
<input type="submit" name="Submit" value="上传">
</form>
<br>只允许上传这几种文件:jpg、gif、bmp、png
</body>
</html>下载地址:
http://down.51cto.com/data/2042700
form提交form表单
document.form1.action="success.php";
document.form1.submit();
本文出自 “PHPer许琴-专注于PHP技术” 博客,请务必保留此出处http://xuqin.blog.51cto.com/5183168/1640164
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。