(六)node.js做的登录和上传图片的小作品
花了点时间做了一个小东西,希望对你们理解node.js有帮助!!!
服务器代码:server.js
var http = require("http");
var url = require("url");
function start(route, handle) {
function onRequest(request, response) {
var postData = "";
var pathname = url.parse(request.url).pathname;
console.log("Request for " + pathname + " received.");
if(pathname==‘/start‘){
//登录方法使用
request.setEncoding("utf8");
//监听器
request.addListener("data", function(postDataChunk) {
console.log("获取所有的数据:"+postDataChunk);
postData += postDataChunk;
console.log(‘账号是:‘+postData.split(‘&‘)[0].split(‘=‘)[1]+‘ 密码是: ‘+postData.split(‘&‘)[1].split(‘=‘)[1]);
});
request.addListener("end", function() {
route(handle, pathname, response, postData);
});
}else{
//非登录方法使用
route(handle, pathname, response, request);
}
}
http.createServer(onRequest).listen(8888);
console.log("Server has started.");
}
exports.start = start;路由代码:router.js
function route(handle, pathname, response, request) {
console.log("About to route a request for " + pathname);
if (typeof handle[pathname] === ‘function‘) {
handle[pathname](response, request);
} else {
console.log("No request handler found for " + pathname);
response.writeHead(404, {"Content-Type": "text/html"});
response.write("404 Not found");
response.end();
}
}
exports.route = route;访问的路径代码:index.js
var server = require("./server");
var router = require("./router");
var requestHandlers = require("./requestHandlers");
var handle = {}
handle["/"] = requestHandlers.login;
handle["/login"] = requestHandlers.login;
handle["/start"] = requestHandlers.start;
handle["/upload"] = requestHandlers.upload;
handle["/show"] = requestHandlers.show;
server.start(router.route, handle);运行方法代码:requestHandlers.js
var querystring = require("querystring");
var fs = require("fs");
//获取文件上传模块
var formidable = require("formidable");
//登陆页面
function login(response,postData) {
console.log("Request handler ‘login‘ was called.");
var body = ‘<html>‘+
‘<head>‘+
‘<meta http-equiv="Content-Type" content="text/html; ‘+
‘charset=UTF-8" />‘+
‘</head>‘+
‘<body>‘+
‘<form action="/start" method="post">‘+
‘账号:<input type="text" name="username" /><br /><br />‘+
‘密码:<input type="password" name="password" /><br /><br />‘+
‘<input type="submit" value="登录" />‘+
‘</form>‘+
‘</body>‘+
‘</html>‘;
response.writeHead(200, {"Content-Type": "text/html"});
response.write(body);
response.end();
}
//上传页面
function start(response, postData) {
var body2 = ‘<html>‘+
‘<head>‘+
‘<meta http-equiv="Content-Type" content="text/html; ‘+
‘charset=UTF-8" />‘+
‘</head>‘+
‘<body>‘+
‘你好‘+postData.split(‘&‘)[0].split(‘=‘)[1]+‘,欢迎登陆<br />账号是: ‘+postData.split(‘&‘)[0].split(‘=‘)[1]+‘ 密码是: ‘+postData.split(‘&‘)[1].split(‘=‘)[1]+‘<br />‘+
‘<form action="/upload" enctype="multipart/form-data" method="post">‘+
‘<input type="file" name="upload" multiple="multiple">‘+
‘<input type="submit" value="上传图片" />‘+
‘</form>‘+
‘</body>‘+
‘</html>‘;
console.log("Request handler ‘upload‘ was called.");
response.writeHead(200, {"Content-Type": "text/html"});
response.write(body2);
response.end();
}
//上传方法
function upload(response, request) {
console.log("Request handler ‘upload‘ was called.");
var form = new formidable.IncomingForm();
console.log("about to parse");
console.log("图片详细信息:"+form);
form.parse(request, function(error, fields, files) {
console.log("parsing done");
//修改图片名称
fs.renameSync(files.upload.path, "/tmp/test.jpg");
response.writeHead(200, {"Content-Type": "text/html"});
//显示图片名称
response.write("received image:<br/>");
//显示图片
response.write("<img src=‘/show‘ style=‘width:500px;height:300px;‘/>");
response.end();
});
}
//展示方法
function show(response) {
console.log("Request handler ‘show‘ was called.");
//寻找文件
fs.readFile("/tmp/test.jpg", "binary", function(error, file) {
if(error) {
response.writeHead(500, {"Content-Type": "text/plain"});
response.write(error + "\n");
response.end();
} else {
//规定文件后缀
response.writeHead(200, {"Content-Type": "image/jpg"});
response.write(file, "binary");
response.end();
}
});
}
exports.login = login;
exports.start = start;
exports.upload = upload;
exports.show = show;运行:
页面展示:
登陆之后:
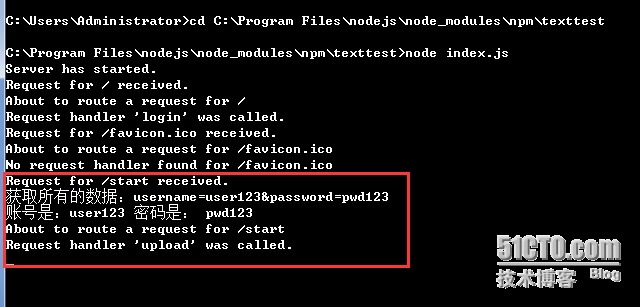
后台数据:
上传成功页面:
后台数据:
这些文件必须放在node.js的安装目录下
下面是上传的附件:
本文出自 “my dream fly on the sky” 博客,请务必保留此出处http://7915791.blog.51cto.com/7905791/1618962
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。