(三)AJAX基本介绍和简单实例03
AJAX基本介绍和简单实例03-----Ajax与数据库的动态应用
初始界面:
选择所有用户后显示的界面:
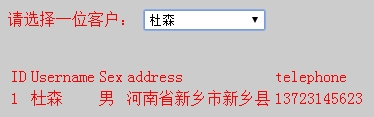
查询姓名为杜森的客户,结果如下:
Demo03.html代码如下:
<html>
<meta http-equiv="content-type" content="text/html" charset="utf-8"/>
<head>
<style>
body
{
background:#CCC;
color:#F00;
}
</style>
<script type="text/javascript">
/*
Javascript部分大家应该可以看得懂,如果不明白的话,可以参见前两讲!
*/
function showCustomer(str)
{
var xmlhttp;
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","./Demo03.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form action="" style="margin-top:15px;">
<label>请选择一位客户:
<!--下拉框的值改变时激发的事件,用onchange事件-->
<select name="customers" onchange="showCustomer(this.value)" style="font-family:Verdana, Arial, Helvetica, sans-serif;">
<option value="">请选择以下客户</option>
<option value="all">所有客户</option>
<option value="杜森">杜森</option>
<option value="邱阳阳">邱阳阳</option>
<option value="董小姐">董小姐</option>
<option value="赵雪妍">赵雪妍</option>
<option value="张若萍">张若萍</option>
</select>
</label>
</form>
<br />
<div id="txtHint"></div>
</body>
</html>Demo03.php代码如下:
<?php
//获取到传递过来的用户名的值
$username=$_GET[‘q‘];
//判断是否显示所有的客户信息
if($username=="all")
{
$sql="select * from user_info";
}
else
{
$sql="select * from user_info where username=‘$username‘";
}
//声明对象数据库操作对象
$mysqli=new mysqli();
//参数依次为主机名,数据库用户名,数据库密码,数据库名称
$conn=$mysqli->connect("localhost","root","","Ajax_demo");
//设定字符集为utf8格式
$mysqli->set_charset("utf8");
$result=$mysqli->query($sql,$conn);
$return_str="";
$return_str.="<table>";
$return_str.="<tr>
<td>ID</td>
<td>Username</td>
<td>Sex</td>
<td>address</td>
<td>telephone</td>
</tr>";
while(!!$row=$result->fetch_array())
{
$return_str.="<tr>
<td>".$row[‘id‘]."</td>
<td>".$row[‘username‘]."</td>
<td>".$row[‘sex‘]."</td>
<td>".$row[‘address‘]."</td>
<td>".$row[‘telephone‘]."</td>
</tr>";
}
$return_str.="</table>";
echo $return_str;
?>mysql数据库对应的Sql语句:
-- phpMyAdmin SQL Dump -- version 2.11.2.1 -- http://www.phpmyadmin.net -- -- 主机: localhost -- 生成日期: 2015 年 01 月 31 日 15:18 -- 服务器版本: 5.0.45 -- PHP 版本: 5.2.5 SET SQL_MODE="NO_AUTO_VALUE_ON_ZERO"; -- -- 数据库: `ajax_demo` -- CREATE DATABASE `ajax_demo` DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci; USE `ajax_demo`; -- -------------------------------------------------------- -- -- 表的结构 `user_info` -- CREATE TABLE `user_info` ( `id` int(10) unsigned NOT NULL auto_increment COMMENT ‘//用户编号‘, `username` varchar(40) NOT NULL COMMENT ‘//用户姓名‘, `sex` varchar(4) NOT NULL COMMENT ‘//用户性别‘, `address` varchar(100) NOT NULL, `telephone` varchar(11) NOT NULL, PRIMARY KEY (`id`), UNIQUE KEY `username` (`username`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=6 ; -- -- 导出表中的数据 `user_info` -- INSERT INTO `user_info` (`id`, `username`, `sex`, `address`, `telephone`) VALUES (1, ‘杜森‘, ‘男‘, ‘河南省新乡市新乡县‘, ‘13723145623‘), (2, ‘邱阳阳‘, ‘男‘, ‘河南省信阳市‘, ‘13723325623‘), (3, ‘董小姐‘, ‘女‘, ‘河南省周口市‘, ‘13723325623‘), (4, ‘张若萍‘, ‘女‘, ‘河南省洛阳市‘, ‘13723325423‘), (5, ‘赵雪妍‘, ‘女‘, ‘开封市‘, ‘13723325423‘);
提示:如果数据库连接错误,请修改Demo03.php第15行的数据库连接信息,配置成您对应的数据库信息。
如果有什么错误的地方,欢迎的大家指正,如果想了解我更多,可以连接http://blog.sina.com.cn/u/5379705731九骥网维工作室微博!
本文出自 “九骥网维工作室” 博客,请务必保留此出处http://nyistjiuji.blog.51cto.com/9888323/1610409
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。