CSS 为不同大小的浏览器视窗使用不同的样式表
转自:http://www.iefans.net/liulanqi-shichuang-butong-yangshibiao/
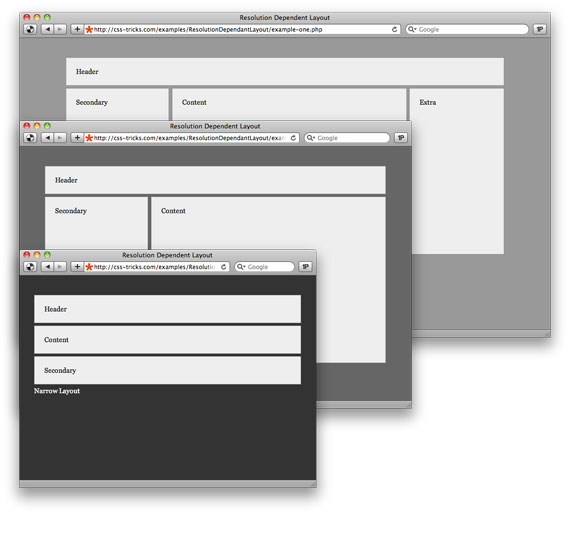
同一个网站,访问它的浏览器可能会是不同的宽度,常见的有320px,480px,800px,1024px,1280px,1920px等,为不同大小的浏览器视窗提供不同的访问效果,提高用户的使用体验,同时网站本身也可以为不同受众提供不同的资源。
下面提供两种不同的浏览器视窗解决方案,这两个方法都同样适用于IE浏览器与其他非IE内核浏览器。

一、通过W3C standard来定义,例如:
view sourceprint?
<link rel="stylesheet" media="screen and (min-device-width: 800px)" href="800.css" />
上面的代码表示:当访问网站的设备浏览器宽度大于等于800px时,将使用800.css这个样式。
又如:
view sourceprint?
<link rel=‘stylesheet‘ media=‘screen and (min-width: 701px) and (max-width: 900px)‘ href=‘css/medium.css‘ />
上面的代码表示:当访问网站的设备浏览器宽度在701px和900px之间时,将使用medium.css这个样式。
目前Mozilla, Opera和WebKit等浏览器的当前版本都支持这个标准,不幸的是IE浏览器并不支持此标准,包括IE8,以及IE9 Previous。
不要着急,方案二将解决此问题。
二、通过JQuery来动态调整页面样式
1、首先定义两个link,当然你也可以是一个,第二个是要更改的css
view sourceprint?
<link rel="stylesheet" type="text/css" href="main.css" />
<link id="size-stylesheet" rel="stylesheet" type="text/css" href="narrow.css" />
2、下面的JavaScript代码将根据不同的浏览器大小,更改css
view sourceprint?
unction adjustStyle(width) {
width = parseInt(width);
if (width < 701) {
$("#size-stylesheet").attr("href", "css/narrow.css");
} else if ((width >= 701) && (width < 900)) {
$("#size-stylesheet").attr("href", "css/medium.css");
} else {
$("#size-stylesheet").attr("href", "css/wide.css");
}
}
$(function() {
adjustStyle($(this).width());
$(window).resize(function() {
adjustStyle($(this).width());
});
});
查看例子:
例子1 例子2 例子3 下载所有例子
英文原址:http://css-tricks.com/resolution-specific-stylesheets/
文章引用地址:http://www.iefans.net/liulanqi-shichuang-butong-yangshibiao/ 作者:iefans
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































