Extjs的使用总结笔记
一:Extjs自带验证
1.alpha //只能输入字母,无法输入其他(如数字,特殊符号等)
2.alphanum//只能输入字母和数字,无法输入其他
3.email//email验证,要求的格式是""
4.url//url格式验证,要求的格式是http://www.baidu.com
5.allowBlank:false, //不允许为空
6.使用正则表达式验证
new Ext.form.TextField({
fieldLabel : "姓名",
name : "author_nam",
regex : /[u4e00-u9fa5]/, //正则表达式在/...../之间. [u4e00-u9fa5] : 只能输入中文.
regexText:"只能输入中文!", //正则表达式错误提示
allowBlank : false //此验证依然有效.不许为空.
需要在组件上设置(items外面) monitorValid:true, //验证开启。不通过提交按钮不可用
提交按钮上设置formBind:true //验证开启
二:Extjs自定义验证
Ext.apply(Ext.form.VTypes,{
password:function(val,field){//val是第二次文本框,field文本框组件
if(field.confirmTo){//confirmTo是我们自定义的配置参数,一般用来保存另外的组件的id值
var pwd=Ext.getCmp(‘userpass‘);//获取第一次密码 id=userpass是第一次
return (val==pwd.rawValue);
}
return true;
}
});
allowBlank:false, //不允许为空
blankText:"不能为空", //错误提示
vtype:‘password‘,
vtypeText:‘两次输入的密码不一致‘,
confirmTo:‘userpass‘, //组件id
三:Extjs的格式化日期 addData.create_date=Ext.util.Format.date(Ext.getCmp(‘create_date‘).getValue(),‘Y-m-d‘);
四:Extjs的异步同步请求
Ext.Ajax.request({
url:‘../../login/isComplaintAvaliable.html?tag=cs‘,
async:false,//异步同步的开关
success:function(response, opts){
cs = Ext.decode(response.responseText).result;
}
});
Ext.Ajax.request({
url:‘../../login/isComplaintAvaliable.html?tag=ps‘,
async:false,//异步同步的开关
success:function(response, opts){
ps = Ext.decode(response.responseText).result;
}
});
xtype:‘fieldset‘, title:‘用户信息‘, //显示如下
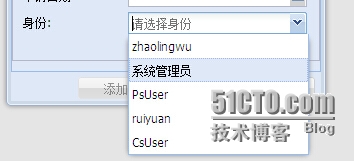
六.Extjs的下拉框控件
xtype:‘combobox‘,
fieldLabel:‘身份‘,
store:userStore,
displayField: "name", //显示的字段
valueField: "name", //值的字段
emptyText:‘请选择身份‘ ,
editable: false, //是否可编译
var userStore=Ext.create(Ext.data.Store,{
fields: [‘name‘],
data:[{"name":"zhaolingwu"},{"name":"系统管理员"},{"name":"PsUser"},{"name":"ruiyuan"},{"name":"CsUser"}]
});
七:Extjs的form表单中的XTYP
form Ext.FormPanel
checkbox Ext.form.Checkbox
combo Ext.form.ComboBox
datefield Ext.form.DateField
field Ext.form.Field
fieldset Ext.form.FieldSet
hidden Ext.form.Hidden
htmleditor Ext.form.HtmlEditor
label Ext.form.Label
numberfield Ext.form.NumberField
radio Ext.form.Radio
textarea Ext.form.TextArea
textfield Ext.form.TextField
timefield Ext.form.TimeField
trigger Ext.form.TriggerField
本文出自 “仙高处不胜寒” 博客,请务必保留此出处http://xian521.blog.51cto.com/9240575/1588396
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。