CSS美化页面滚动条
文章来自:http://www.webhek.com/scrollbar
本文将会告诉你如何用CSS修改/美化浏览器页面上出现的滚动条。改变它们的颜色,调整它们的外形,适配你对页面UI设计。我们首先将会看看谷歌(Webkit)浏览器提供了哪些CSS属性,最后,还将介绍如何用jQuery支持其它类型的浏览器。
各种浏览器对CSS滚动条的支持情况
这里说的Webkit浏览器包括谷歌浏览器,苹果公司的Safari浏览器,以及最新的Opera浏览器。这些浏览器加起来占有超过半数的桌面浏览器市场份额。对于移动端浏览器,基本上是谷歌浏览器和Safari浏览器的天下。唯一的遗憾是火狐浏览器,至今没有对CSS滚动条属性做任何的改进。至于IE浏览器,我们期待吧。
鉴于目前浏览器市场的格局,我们很有信心相信CSS滚动条美化功能会有很好的很光明的前景。
滚动条会出现在哪些地方
在真正开始对CSS滚动条的讲解之前,先让我们做一个简单的演示页面;一个含有滚动条的页面。滚动条通常会出现在这些地方:
- 浏览器边框,当页面内容超过浏览器视窗大小
textarea,内容过多时iframediv或任何block元素,当它们的被设定成overflow属性时。
对于我们的演示页面,使用的HTML代码是下面这些:
<div class="container">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur rhoncus tortor eget orci fringilla non semper magna aliquet. Aliquam convallis elit sem. Proin fringilla fermentum pretium. Phasellus id nisl eu eros convallis eleifend. In hac habitasse platea dictumst. In at felis massa. Maecenas vitae quam non elit porta pellentesque ac in erat. Nullam a ante felis, ullamcorper suscipit felis. Maecenas sit amet nisl mattis ipsum ullamcorper aliquam vitae sed sapien. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</p>
<p>Sed sed tellus dolor, non lobortis felis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. In eget nisl viverra risus feugiat vulputate tempus et leo. Nam metus nibh, tristique non sodales non, interdum et neque. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed imperdiet aliquet vestibulum. Curabitur viverra tortor augue, a aliquet tellus. Vivamus eu felis vel lorem tincidunt imperdiet. Fusce iaculis luctus convallis. Proin adipiscing malesuada enim, et feugiat tortor sagittis eu. Cras convallis felis eu leo tempus et fermentum urna accumsan. In quis metus at metus ultricies fringilla. Maecenas sed lacus aliquam nibh semper dignissim et quis est.</p>
<p>Praesent sodales, sapien sit amet congue egestas, sem ligula ornare massa, vitae suscipit felis ligula quis velit. Phasellus lectus massa, sodales ac vulputate ac, pharetra quis lacus. Morbi tempus pretium nisi sed pretium. Pellentesque dictum volutpat vulputate. Fusce dapibus sagittis felis, ut consequat nisi posuere id. Cras elit orci, vehicula in sagittis a, faucibus vitae dui. Nunc non lorem in metus adipiscing adipiscing non a sapien. Sed dictum ultrices nibh in tristique. Nulla dapibus laoreet tincidunt. Sed accumsan erat quis mi luctus porta.</p>
<p>Sed mollis justo enim, ut pharetra nunc. Fusce vehicula viverra magna, et fringilla lectus porta quis. Donec eu fermentum mi. Donec congue pellentesque iaculis. Phasellus est leo, cursus eget consectetur in, tristique sit amet tortor. Cras eleifend felis sit amet eros vehicula aliquet. Pellentesque fringilla metus in libero luctus eu condimentum nulla pretium. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam consequat sodales lorem, nec dignissim turpis pharetra et. Nullam commodo hendrerit elementum. Donec porta faucibus ligula non blandit. In ultrices vehicula pretium.</p>
<p>Sed ac sagittis sapien. Curabitur varius pellentesque nunc eget molestie. Vivamus in massa arcu, ut auctor tellus. Aliquam convallis lobortis magna, ut posuere odio euismod ac. Vestibulum in enim vitae metus vulputate interdum. Mauris a risus auctor nunc fermentum dapibus. Proin iaculis, nunc ut viverra varius, augue augue porta libero, id viverra nisl elit in mauris. Aenean quis risus ante. Donec bibendum erat a sem vestibulum eu aliquet lectus tincidunt. Vivamus imperdiet congue leo, non ultricies urna sodales sed. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nulla vitae rhoncus dui. Nunc in nisi in ante imperdiet tincidunt sagittis eu ipsum. Aenean orci justo, faucibus placerat tincidunt vitae, vehicula at libero.</p>
</div>
其实只有一个div元素,但因为有太多的内容而出现滚动条。我们给它最初的CSS样式是固定高度和宽度,使它出现横向和纵向滚动条,CSS代码是这样的:
.container {
width: 400px;
height: 300px;
background-color: #DCDCDC;
overflow: scroll; /* 让它显示滚动条 */
}
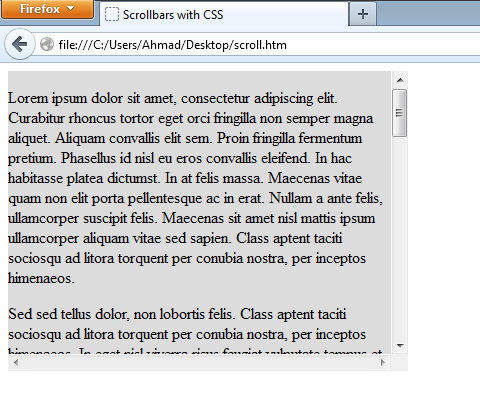
它的原始显示效果大概是这个样子:

用CSS美化滚动条
很多年前谷歌浏览器就已经开始支持对滚动条的CSS美化。这些Webkit浏览器专属的CSS属性需要使用-webkit-浏览器引擎前缀,我们在这里将只会使用一些基本的CSS滚动条属性,在代码里会增加一些必要的解释说明。
::-webkit-scrollbar {
width: 15px;
} /* 这是针对缺省样式 (必须的) */
当CSS中出现伪元素样式时,Webkit引擎将会关闭它的缺省滚动条样式输出,只使用CSS里提供的样式信息。 – Surfin’ Safari
这里是其它一些伪元素样式:
::-webkit-scrollbar-track {
background-color: #b46868;
} /* 滚动条的滑轨背景颜色 */
::-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, 0.2);
} /* 滑块颜色 */
::-webkit-scrollbar-button {
background-color: #7c2929;
} /* 滑轨两头的监听按钮颜色 */
::-webkit-scrollbar-corner {
background-color: black;
} /* 横向滚动条和纵向滚动条相交处尖角的颜色 */
如果你对这里为什么会使用双引号标注伪元素,请看《理解:Before和:After伪元素》里的讲解。
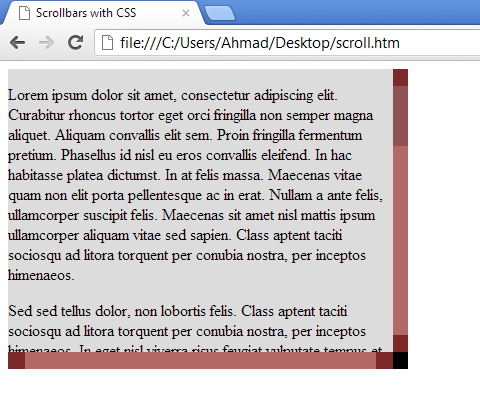
加上了这些CSS属性,你将会看到下面的效果(再次提醒:你需要使用Webkit浏览器,比如谷歌浏览器才能看到效果)。

IE浏览器有自己的滚动条CSS属性!
你可能会感到意外,IE浏览器是最早的一个支持滚动条外观CSS自定义的浏览器。早在IE5.5版时就支持,但仅支持颜色的改变。
这些属性今天仍然是延用的;看看这IE9里的演示效果:
body {
scrollbar-face-color: #b46868;
}
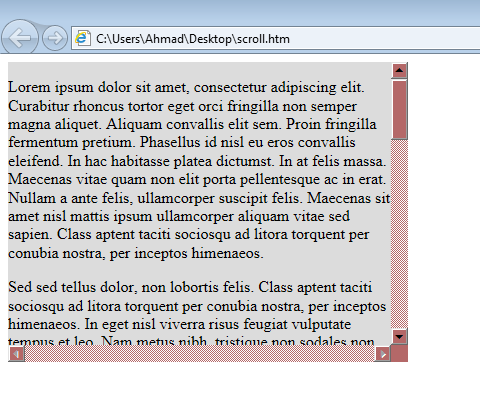
将会是下面这个样子:

兼容支持非Webkit浏览器
谷歌浏览器的用户是最幸福的。但我们也不能放弃火狐浏览器和IE浏览器用户。对于这些浏览器,有一个非常有效的补救方案,就是使用javascript插件。网上有不少人推荐一个由Kelvin Luck开发的一个jQuery插件:jScrollPane。但也有人评论这个插件是“PITA”,我翻了一下字典,发现“PITA”中文意思是“让人蛋疼”。经过试用,感到它的确是让人蛋疼。不推荐使用它。我发现了另外一个插件malihu-custom-scrollbar-plugin,感觉相当不错,它的用法是:
<link rel="stylesheet" href="js/malihu-custom-scrollbar-plugin/jquery.mCustomScrollbar.min.css">
<!-- latest jQuery direct from google‘s CDN -->
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/jquery-migrate-1.2.1.min.js"></script>
<script src="js/malihu-custom-scrollbar-plugin/jquery.mCustomScrollbar.concat.min.js"></script>
<script>
if (!$.browser.webkit) {
$.mCustomScrollbar.defaults.scrollButtons.enable=true; //enable scrolling buttons by default
$.mCustomScrollbar.defaults.axis="yx"; //enable 2 axis scrollbars by default
$(".container").mCustomScrollbar({theme:"dark"});
}
</script>
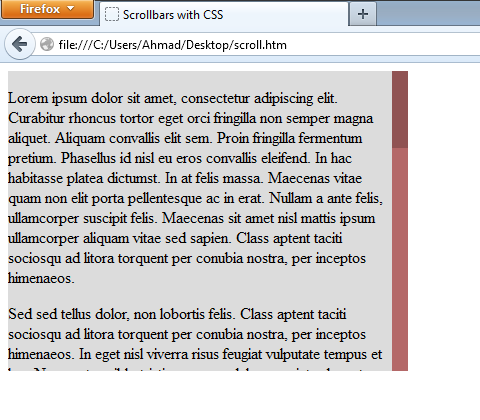
火狐浏览器中的效果截图:

总结
已经有很多网站都使用了这些滚动条的CSS美化技巧,特别是谷歌的一些应用和网站上,比如Gmail和Google+。相信很快火狐浏览器和IE浏览器也会提供自己的解决方案。如果你在使用滚动条的CSS美化上有非常漂亮的例子,请留在评论里供大家欣赏,谢谢。
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































