AngularJS - Top 6 Concepts that Developers Loved
Following is the list of top 6 popular topics:
Directives
Scope Object
Ng-repeat
Angular UI & Bootstrap
Routing
Service
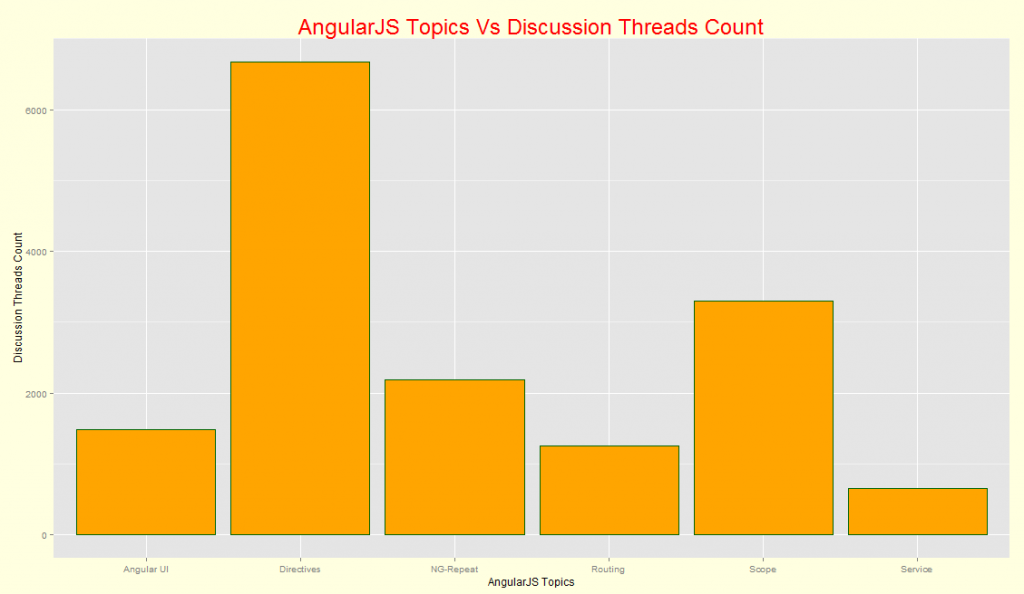
Following plot demonstrates the popularity of different feature/topics in relation with AngularJS.

AngularJS Topics Popularity
Inference: Some of the following could as well be inferred from the above data/plot.
Three features which have been most used by the developers and therefore, should be key reasons why you would also want to use Angular in next project are following:
Directives
Routing
Ng-repeat
One of the pain point (or shortcoming) that have been talked most by the Angular developers is the UI widgets related support by Angular. This is where most of them have jumped to Angular UI and bootstrap.
The topic/concept that has intrigued most to several developers is Scope object.
Thoughts on Why these topics may be most popular
Following are top 6 popular topics in AngularJS discussed on forums such as Stackoverflow:
Directives: This is, no doubt, the most popular and powerful feature of AngularJS directives as also indicated by count of discussion threads posted on stackoverflow as of today. The power of directives lies in the following and this is why it is the most popular topic of AngularJS.
Re-usability: Once created a directive as part of a module, all that one need to do to use the directive is include the module as a dependency when defining new module and define the directives wherever required on the page.
Usability: Owing to the fact that one could give intuitive names to directives, directive enhances the readability and understandability of code by a notch.
Greater adherence to DRY principle: The aspect of templating makes directive a very attractive feature. It does reduce the duplication of code as same HTML template code could be used at several places without the need to write the code in HTML file.
Scope Object: This is second most popular topic found based on the discussion count. Rightfully expected as well! The whole notion of Scope object and how it is key to dependency injection makes it one of the most powerful as well as tricky concept of AngularJS. Also, this is one of the topic which raised the barrier to entry for AngularJS and contributed in making steep learning curve for developers. That said, scope is going to R.I.P in Angular 2.0 which could be seen as a good sign for those who always struggled with Scope object.
Ng-repeat: The ng-repeat feature brings power to AngularJS from the fact that it is one of the feature that removed the need of server-side code required to repeat the HTML code over multiple iterations. With ng-repeat, one could easily repeat HTML code multiple times.
Angular UI & Bootstrap: One of the shortcoming of AngularJS for good or bad is its inability to be one and all solution to create some great UI along with powerful eventing feature. For creating fancy or great looking UI, one would still have to go to UI frameworks such as bootstrap, Kendo-UI etc. This is where people have been looking for AngularUI and bootstrap. AngularUI comes with attractive feature set for enhanced routing, grid util, angularjs code editor plugins, bootstrap module etc.
Routing: Routing feature is key to creating single page application. One of key reason why AngularJS is very popular is the ease with which one could create single-page application using it. And, routing feature makes it all happen. No doubt, this is why many developers have been looking for it.
Service: Service feature helps one to create reusable components in an Angular module. These services could then be injected in another modules using dependency injection feature. The service could be injected in one of the following components:
Doing a quick recap, one may recall that for creating a service, one could use factory recipe method and define service that way. You could know details about creating a custom service on our another page dedicated on this.
Controllers
Services
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































