android尺寸问题
最近公司做的项目中涉及到屏幕自适应的问题。由于做的是电视版的项目,因此屏幕自适应问题更为突出。想起之前曾经写过一篇这样的文章作为备忘。今天特意在电脑上翻了一下,把它找了出来,顺便也把当时参考过的文章给找了出来。这里分享给大家,希望对大家有所帮助,有错误的地方还忘各位指正。
参考的文章地址如下,在此对两位作者表示感谢。
http://blog.csdn.net/beihai1212/article/details/7026327
http://blog.csdn.net/moruite/article/details/6028547
首先我们了解一下屏幕分辨率,像素密度,drawable和layout的匹配规则等问题,然后会给出屏幕自适应的解决方案(官方文档上也有)。
1、基本概念
in:即英寸,它表示的是屏幕的物理尺寸。1in = 2.54cm,而且我们平时所说的尺寸是指可视屏幕的对角线的长度,并不是屏幕面积。因此,比如我们说一个手机是3.2英尺,也就 是说,它的可视区域的对角线的长度是:3.2*2.54 = 8.128cm。
分辨率:它指的是屏幕垂直方向和水平方向的像素个数。比如分辨率是:480*320,也就是说: 水平方向(宽)有320个像素点。竖直方向(高)有480个像素点。
dpi:像素密度,即dots per inch,指的是每英寸的像素数。如160dpi指手机水平或垂直方向 上每英寸距离有160个像素点。假定设备分辨率为320*240,屏幕长2英寸宽1.5英 寸,dpi=320/2=240/1.5=160。Android中主要有三种像素密度:120,160,240。它就是 DisplayMetrics类中属性densityDpi的值。
density:密度,指每平方英寸中的像素数。计算方式:density=分辨率/屏幕尺寸。在android中,160dpi的密度为1.0,120dpi的密度为0.75,240dpi的密度为1.5。它就是 DisplayMetrics类中属性density的值。
px:即pixel,像素。它在不同设备上的显示效果相同。这里的“相同”指的是像素不会变。第一个问题:比如一个button的宽是100px,那么无论是在120,160,还是240像素密度 的设备上,它的宽都应该显示100px。,比如我们有三个480x320的手机,它的dpi 分 别为:120,160,180。那么此时,如果它在160dpi的手机上显示3厘米,在120dpi的 手机上就会显示(4/3)*3厘米,就比160dpi上显示的要大了,同理,在240dpi上显示的 按钮看起来就更窄了。而这里我们的手机是一样大的,这就出现了不适应屏幕的问题。
这就是我们不推荐不使用px的原因之一,因为px与手机的像素密度有直接的关系。
第二个问题:比如我们有三个手机,它的dpi都为120,而屏幕尺寸分别为【宽度为更 小的那个值】:320*240,480*320,640*480。我们需要在屏幕的第一行放一个按 钮,让它 占满屏幕。设计的时候,我们在480*320的手机上设置好了大小,比如为180px,当把 这个程序运行在320*240的手机上时,而明显,这个按钮是显示不全的,而在640*480 的手机上它又是占不满的。这就是我们不推荐不使用px的原因之二,因为px与手机的屏幕有直接的关系。
由于有上面的问题,android中我们一般就推荐使用dip,而不使用px。
dp:dp是dip的缩写,它是device-independent pixel,即设备独立像素。它是一个与像素密 度和屏幕尺寸都无关的单位。在不同的屏幕上有不同的显示效果。它与像素px的换算 公式为:px = (像素密度/160)*dp。
上面已经说过,android中常用的像素密度有120,160,240。那么在160dpi的设备上, 1px=1dp。
解决第一个问题:还是三个480x320的手机,它的dpi 分别为:120,160,180。我们将 一个按钮的宽度设置为:100dp。根据上面的换算单位,它在160dpi的手机上显示的像 素为100px,即上面的3cm。那么在120dpi的手机上它显示的像素就为(3/4)*100px,换 算成厘米为:(4/3)*(3/4),还是相当于在160dpi上的显示宽度,即3cm。同理可得到在 240dpi的设备上,它的显示宽度也为3厘米。
sp:放大像素,即ScaledPixels。它主要用于字体的显示,他会根据像素密度来放大或者缩 写字体。
2、android中的drawable和layout。
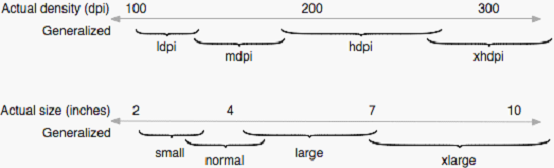
对于API 1.6及以上版本的应用程序中,可以使用drawable,drawable-hdpi,drawable-ldpi,drawable-mdpi,drawable-xdpi的文件夹来在不同的像素密度下使用的图片。使用layout-small,layout-normal,layout-large,layout-xlarge来存放不同屏幕尺寸下使用的布局文件。其在android应用程序中所对应的实际设备的转换关系如下图:

Android系统对drawable,drawable-hdpi,drawable-ldpi,drawable-mdpi,drawable-xdpi中存放的图片进行选择的规则是:先去匹配此密度下对应的图片资源,如果没有,就去使用drawable目录下的图片资源。比如,有一个设备像素密度是240dpi,那么此时它将优先使用drawable-hdpi目录下的图片资源,但是如果drawable-hdpi目录不存在,它就会去使用drawable目录下的资源文件。
在android中除了使用上面的五种布局外,还可以使用layout-axb和layout-swadp的方式来存放布局文件。比如layout-480x360和layout-sw600dp。经过测试,总结出如下的匹配规则:
假设在某个应用程序中存在如下的布局文件:
Layout-xlarge,layout-large,layout-normal,layout-small,layout,layout-sw500dp,layout-1280x800,layout-1280x888,layout-1280x750,layout-sw1280dp,layout-sw1dp。
对于所有版本的API(2.2,3.0,3.2,4.0测试均是如下结果):
A、首先去匹配layout-xlarge,接着是layout-large,然后是layout-normal,最后是layout-small。上述中的任一一个可以匹配成功,布局文件就匹配成功。
B、如果匹配未成功,就会去找layout-swadp这个文件,如果可以找到adp能比屏幕宽度小的,就匹配成功。即使你的屏幕是:1280x800,如果layout中有layout-sw1dp,且第一个条件未被匹配,而layout-swadp又只有这一个,那么此时,不管其他还有什么布局文件,layout-sw1dp都会去匹配,即使你的布局文件中有layout-1280x800。
C、如果上面两中情况都未匹配到,此时就要分版本来匹配layout-axb文件了:
3.2以前的版本:
只有当layout-axb完全匹配时,才去使用这个布局文件,否则使用layout。也就是说,我的屏幕是1280x800,api版本是1.6-3.0,那么此时如果布局文件中有layout-1280x750而没有layou-1280x800,也就说不能完全匹配,那么系统会选用layout这个布局文件来进行匹配。
3.2以后的版本:
如果layout-axb能完全匹配,就使用这个布局文件,如果不能匹配,就去找a和b都要比它的屏幕小,并且最接近的那个布局文件。但是前提条件是:如果是大屏幕,你给的布局文件尺寸比normal的大,如果是小屏幕,你给的布局文件比normal的小。
3、屏幕自适应解决方法
A、使用wrap-content和match-parent(api2.2之前使用fill-parent),即宽高根据内容调整以及伸展至父控件一致。而不是硬编码写死控件的大小。
B、使用相对布局(RelativeLayout)
使用相对的布局方式来进行控件的摆放,这种方式灵活性大,但是也相对复杂。
C、使用FrameLayout,即帧布局可以在一定程度上消除屏幕尺寸带来的问题。
D、使用layout-xlarge,layout-large,layout-small这种方式来建立多个布局文件。使用这种方式可以仅用四个布局文件就匹配所有高于1.6版本的应用。并且效果比只用一个layout要好很多。
E、使用最小宽度标识符,也就是layout-swaaaadp的方式。官方在3.2的新特性中特别申明了如下四种方式用于使用3.2版本的平板建议使用的布局方式,如下:
res/layout-sw600dp/main_activity.xml // 7英寸平板
res/layout-sw720dp/main_activity.xml //10英寸平板
res/layout-w600dp/main_activity.xml //根据宽度自适应
res/layout-sw600dp-w720dp/main_activity.xml //超宽的布局
F、使用layout-axb这种方式来进行屏幕自适应。
由于在3.2版本之前只有当layout-axb完全匹配时,才会去使用这个布局文件,但是在3.2以后可以最接近匹配,所有在电视版中可以使用这种方式进行布局。
G、一些重要的图片,比如logo,主页面的那些图片可以使用9.png图片,因为这种图片拉伸后不会出现很严重的失真,所以显示效果会相比于普通的png图片要好。
9.png图片的更多信息可以看这里:http://www.himigame.com/android-game/321.html
H、使用drawable-hdpi,drawable-mdpi这种方式来定义不同的图片,可以帮助我们适应不同的屏幕密度。使用dp和sp可以帮助我们更好的进行布局
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。






































