基于css3的3D立方体旋转特效
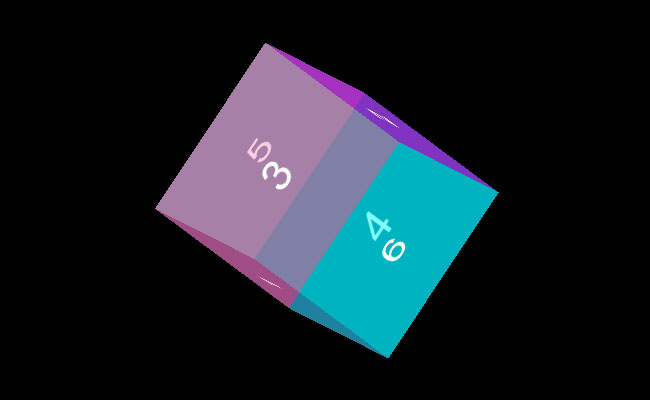
今天给大家分享一款基于css3的3D立方体旋转特效。这款特效适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。效果图如下 :

实现的代码。
html代码:
<div class="wrap"> <div class="box1 box"> 1</div> <div class="box2 box"> 2</div> <div class="box3 box"> 3</div> <div class="box4 box"> 4</div> <div class="box5 box"> 5</div> <div class="box6 box"> 6</div> </div>
css3代码:
*{margin: 0;padding: 0;} html,body{height: 100%;background: black;} .wrap{ height: 100%;position: relative; -webkit-transform-style:preserve-3d; -webkit-perspective:0px; -moz-transform-style:preserve-3d; -moz-perspective:0px; -webkit-animation:mydhua 5s ease infinite; -moz-animation:mydhua 5s ease infinite; } .box{width: 200px;height: 200px;position: absolute;top: 50%;left: 50%; margin:-100px 0 0 -100px; line-height: 200px;text-align: center;font-size: 48px;color: white; } .box1{ -webkit-transform:rotatey(90deg) translatez(-100px); -moz-transform:rotatey(90deg) translatez(-100px); background: rgba(128,0,128,.5); } .box2{ -webkit-transform:rotatey(90deg) translatez(100px); -moz-transform:rotatey(90deg) translatez(100px); background: rgba(255,0,255,.5); } .box3{ -webkit-transform:rotatex(90deg) translatez(100px); -moz-transform:rotatex(90deg) translatez(100px); background: rgba(255,153,204,.5); } .box4{ -webkit-transform:rotatex(90deg) translatez(-100px); -moz-transform:rotatex(90deg) translatez(-100px); background: rgba(0,204,255,.5); } .box5{ -webkit-transform: translatez(-100px); -moz-transform:translatez(-100px); background: rgba(153,204,255,.5); } .box6{ -webkit-transform: translatez(100px); -moz-transform:translatez(100px); background: rgba(0,255,255,.5); } @-webkit-keyframes mydhua{ 0%{-webkit-transform:rotateX(0deg) rotateY(0deg) rotateZ(0deg);-webkit-transform-origin: center center;} 100%{-webkit-transform:rotateX(180deg) rotateY(180deg) rotateZ(180deg);-webkit-transform-origin: center center; } } @-moz-keyframes mydhua{ 0%{-moz-transform:rotateX(0deg) rotateY(0deg) rotateZ(0deg);-webkit-transform-origin: center center;} 100%{-moz-transform:rotateX(180deg) rotateY(180deg) rotateZ(180deg); -webkit-transform-origin: center center;} }
郑重声明:本站内容如果来自互联网及其他传播媒体,其版权均属原媒体及文章作者所有。转载目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。





































